はじめに
今のブログにコメントシステムを導入したかったので、giscusというコメントシステムを入れてみた。
環境
Hugo 0.131.0
Stack(Hugoテーマ)giscusとは
giscusは、GitHub Discussionsを利用したオープンソースのコメントシステム
ウェブサイトに訪問者がコメントを残す際に、GitHubアカウントを使ってログインし、コメントはGitHub Discussionsに保存される。
そのため、外部のデータベースを必要としない。
特徴
- プライバシーを重視し、広告やトラッキングはなし
- カスタムテーマや多言語対応が可能で、日本語もサポートされている。
- 設定は簡単で、ウェブサイトにスクリプトを追加するだけで動作する。
GitHubのAPIを利用しているため、リアクション機能やスレッド形式のコメントがサポートされている。- セルフホスティングが可能
他のコメントシステム
Disqus
https://disqus.com/Commento
https://commento.io/Remark42
https://remark42.com/utterances
https://utteranc.es/
今回ははじめてなので、特にこだわりもなく giscusとした。
一応理由としては下記となる。
- リアクションでの反応ができる
GitHubのアカウントがないとコメントができない- 簡単に導入できそう
- HugoのStackテーマで導入のための設定があること
giscusの導入
前提として以下を実施していること
- すでにGitHubのアカウントが作成済みであること
リポジトリの作成
GitHubでpublicなリポジトリを作成する。
このリポジトリにコメントが蓄積される。
今回は、https://github.com/katsuobushiFPGA/blog-hugo-commentとして作成した。
giscusアプリのインストール
giscusアプリをインストールする。
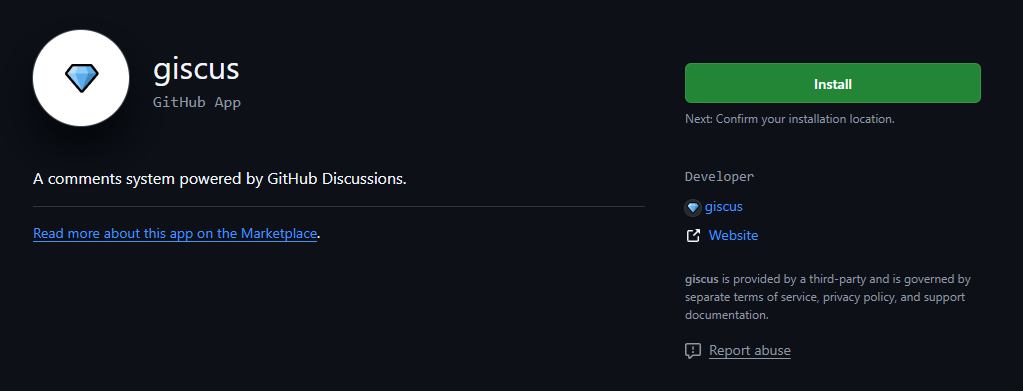
https://github.com/apps/giscus から Installを行う。
Installを選択する。

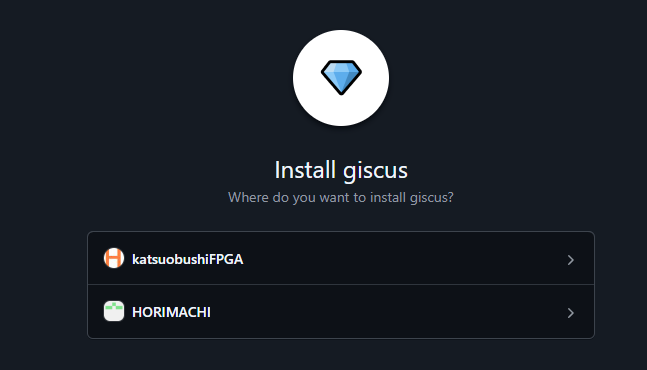
Organizationも選択できるが、今回はユーザ(ここではkatsuobushiFPGA)を選択する。

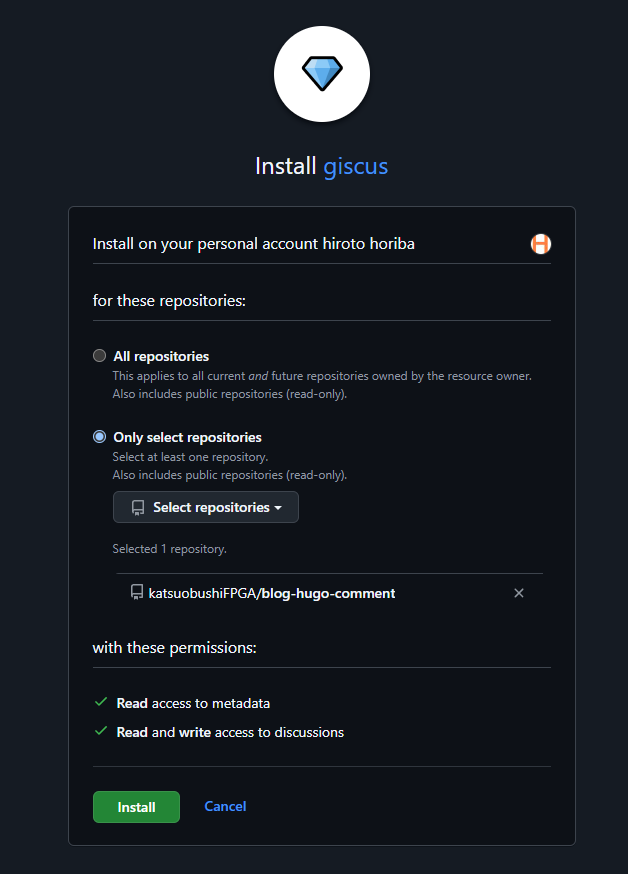
Only select repositoriesを選択し、先ほど作成したリポジトリを選択し、Installを押す。

Okay, giscus was installed on the @xxxxxx account. と出てくれば Installは完了。
Discussions機能を有効化する
https://docs.github.com/en/repositories/managing-your-repositorys-settings-and-features/enabling-features-for-your-repository/enabling-or-disabling-github-discussions-for-a-repository
を参考に Discussions機能を有効化する。
GitHub で、リポジトリのメイン ページに移動する。
ここでは、https://github.com/katsuobushiFPGA/blog-hugo-comment に移動する。「Settings」に移動する。
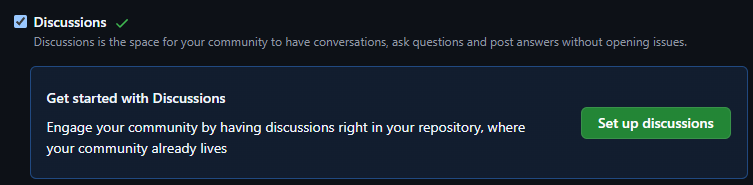
General→FeaturesのDiscussionsのチェックを有効化する。

giscusの設定の生成
https://giscus.app/ja のページの「設定」から生成する。
| 項目 | 設定値 |
|---|---|
| リポジトリ | katsuobushiFPGA/blog-hugo-comment |
| ページとDiscussions連携設定 | Discussionのタイトルにページのpathnameを利用する |
| Discussionで使用するカテゴリ | Announcements |
| このカテゴリのみを検索します | 有効化 |
| 機能 | |
| 記事へのリアクションを有効にする | 有効化 |
| コメントのロードを遅延させる | 有効化 |
| テーマ | GitHub Dark |
giscusを有効にするにスクリプトが出力されているので確認をする。
Hugo+Stackの設定ファイルの修正
comments:
enabled: true
provider: giscus
...
giscus:
repo: katsuobushiFPGA/blog-hugo-comment
repoID: "data-repo-idの値"
category: "data-categoryの値"
categoryID: "data-category-idの値"
mapping: "data-mappingの値"
lightTheme: light
darkTheme: dark
reactionsEnabled: 1
emitMetadata: 0とした。
また、記事ごとに comments: false となっていると無効になるのでテンプレートを修正した。
-comments: false
+comments: true
参考
- giscus
https://giscus.app/ja
おわりに
記事に誤りや問題があったら、コメントに気軽に書いてもらえるようにしてほしかったので導入してみた。
あとは、コメントではなくリアクションで記事に反応を残せるのは面白いし、良いと思ったので、もしよかったらリアクションを残していただけると嬉しいです。