Hugo Blogにlightbox2を導入する
はじめに
Hugoのブログの画像が解像度が固定されているので、拡大もできなくて見づらいなと思ったので lightboxを導入する。
環境
| |
lightboxの導入
下記のページより、最新のバージョンをダウンロードする。
https://github.com/lokesh/lightbox2/releasesHugoのプロジェクトに
css,js,imagesを入れる。 ※下記のように今回入れる。
| |
- テーマの
config.tomlのcustomCSS,customJSのパラメータに追加する。
| |
これで完了。
画像タグの変更
今までは、画像の挿入を下記のように行っていた。
| |
↓

これを下記のように変更する
| |
全記事の画像URLの貼り替え
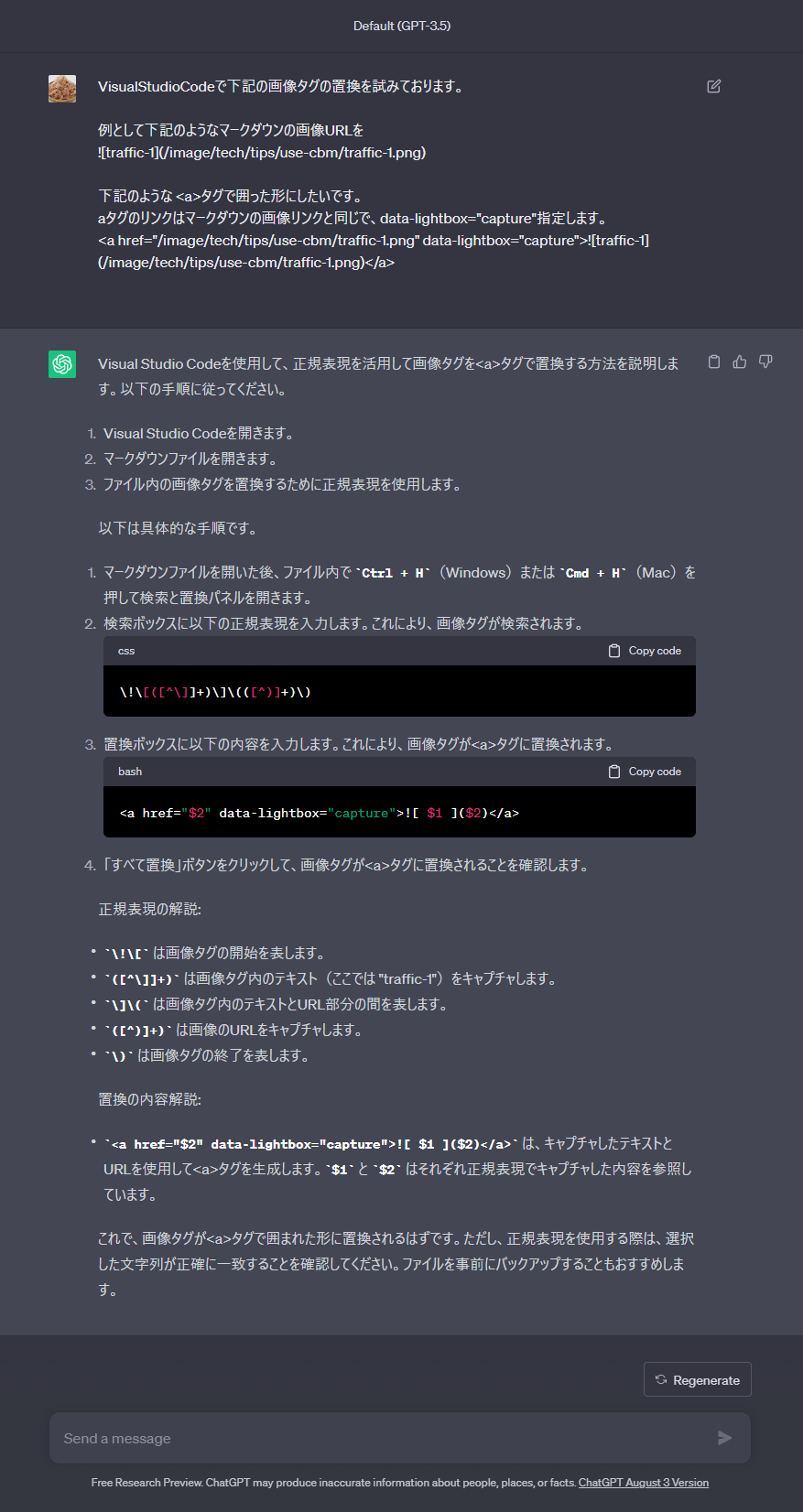
大変そうな作業だなと思ったので、ChatGPT にお助けを頂いた。
↓

というわけでこれを実施する。
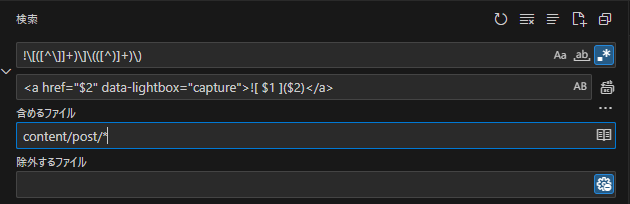
置換
置換対象
| |
置換文字列
というわけで、想定通りに置換ができた。
参考
- lokesh / lightbox2 | GitHub
https://github.com/lokesh/lightbox2 - Lightbox | Hugo Codex
https://hugocodex.org/add-ons/lightbox/ - 動くサイト制作「Lightbox2」の使い方[初心者向け]
https://webdesign-pg.com/lightbox2#toc4
おわりに
Hugoでlightboxをどうしても使いたかったので導入した。
いつも画像見るとき大変だったので、これで少しは楽になる…はず?