はじめに
普段は、RLoginなどのSSH接続用のクライアントソフトを使っているが、VSCodeのRemote SSH拡張機能でもSSH接続ができるらしいので試してみる。
環境
Windows 11 Professional
Visual Studio Code 1.96.4準備
- SSHの接続先サーバの準備
- VSCodeのインストール
- 「Remote SSH」拡張機能のインストール
接続先サーバの準備
SSH接続の検証用として、適当なEC2のインスタンスを立てた。
※SSH接続できるなら何でもよいのでここはお好みで。
VSCodeのインストール
https://code.visualstudio.com/
Remote SSH拡張機能のインストール
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-ssh
※ちなみに、「Remote Development」が既に入っているのであれば上記も入っているので不要
接続手順
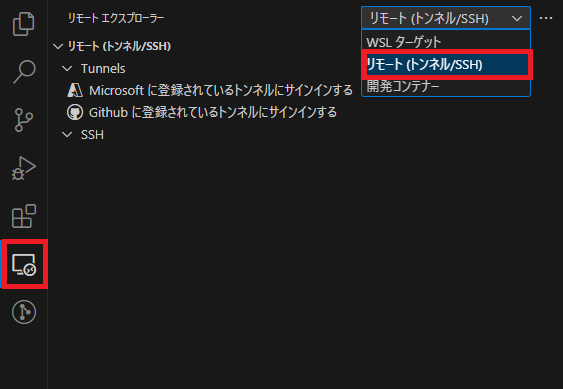
VSCodeのリモートエクスプローラを開く
VSCodeの「リモートエクスプローラー」アイコンを選択し、「リモート(トンネル/SSH)」に設定する

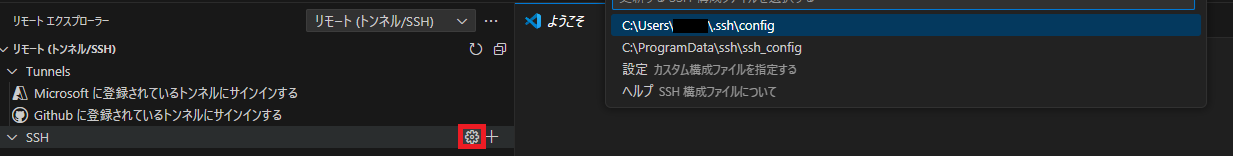
SSH構成ファイルを開く
歯車マークからSSH構成ファイルを開く。
今回は、[ユーザ名]のディレクトリ以下にある、.ssh/configを開いた。

SSH構成ファイルの設定
# Read more about SSH config files: https://linux.die.net/man/5/ssh_config
Host test-ec2-instance
HostName [接続先のIPアドレス]
User ec2-user
Port 22
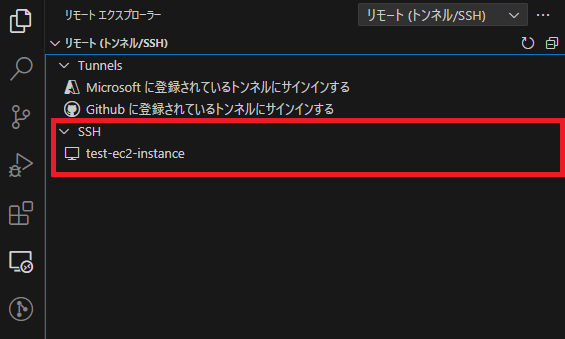
IdentityFile [秘密鍵の場所]接続先に設定したホストが選択できるようになっていればOK

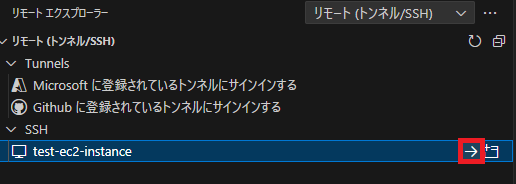
接続をする
先ほど接続先に出てきた、test-ec2-instance のよこにある「→」を選択し、現在のウィンドウで接続をする。

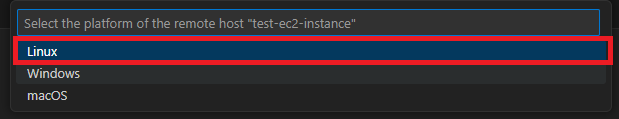
接続先のプラットフォームはLinuxなので、Linuxを選択する。

フィンガープリントは問題ないかについては、「続行する」を選択する。
すると、リモート接続中になる。

SSH接続できていれば、左下に「SSH:xxxxxx」が表示される。

サーバ操作
サーバの中身を見てみる
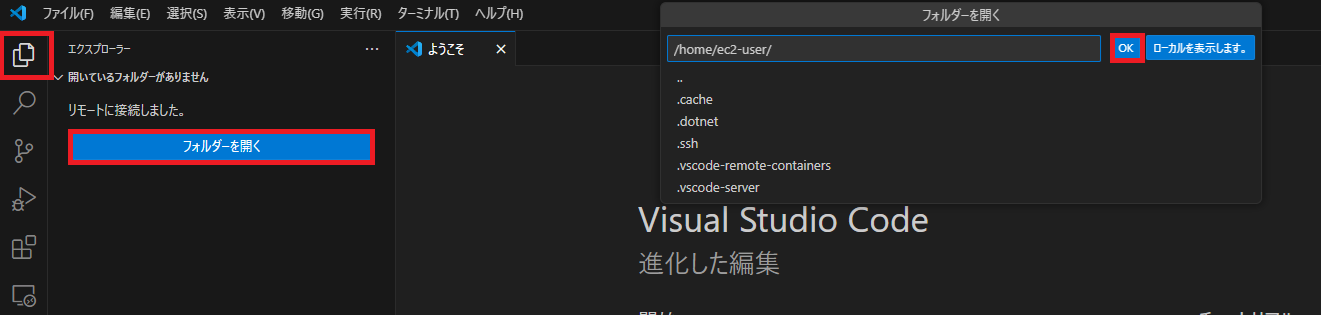
VSCodeの「エクスプローラ」アイコンを選択し、「フォルダーを開く」を押す。
ここで開くフォルダーは/home/ec2-userとし、「OK」を押す。

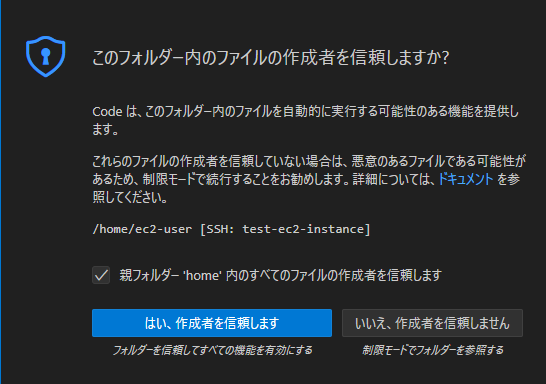
「作成者を信頼」をしておく。

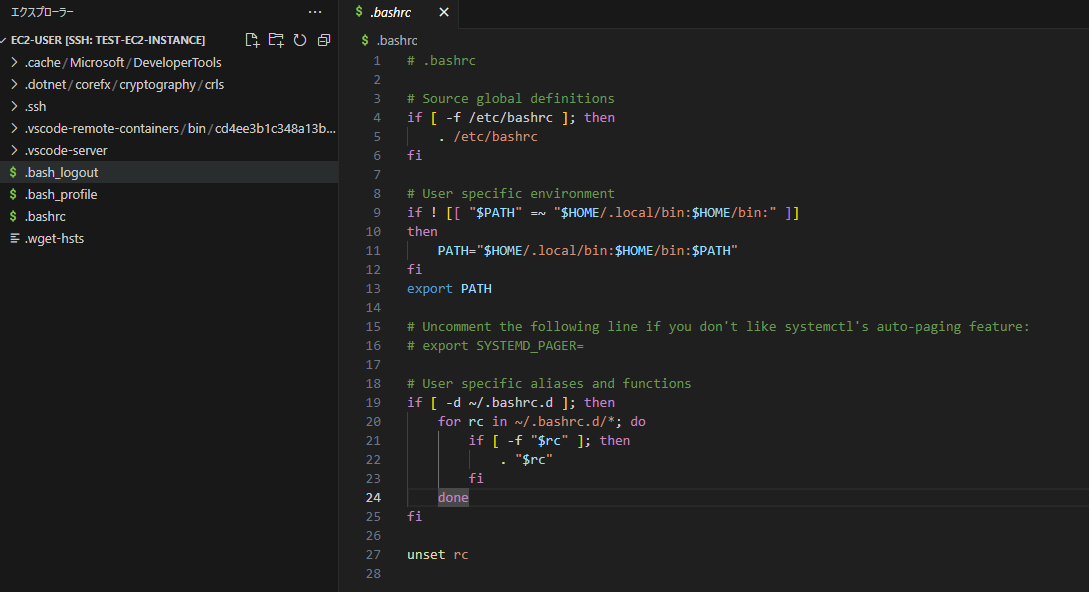
こんな感じで閲覧できるようになる。

サーバにファイルを置く
エクスプローラにドラッグ&ドロップでよいみたい。
サーバのファイルを編集する
これもVSCodeでファイル編集するときと同じで、ファイルを編集して保存でOK
確認
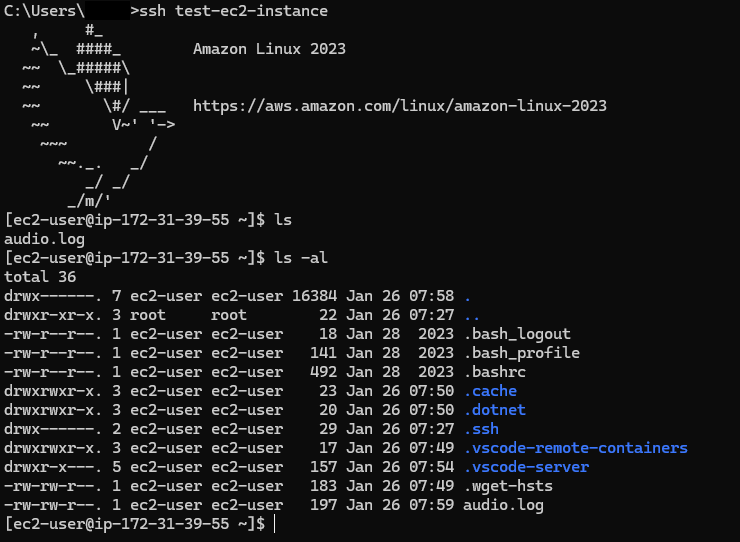
WindowsでSSH接続して一応確認

.vscode-remote-containers とか .vscode-server, .dotnet, .wget-hstsとかがつくられているみたいだった。
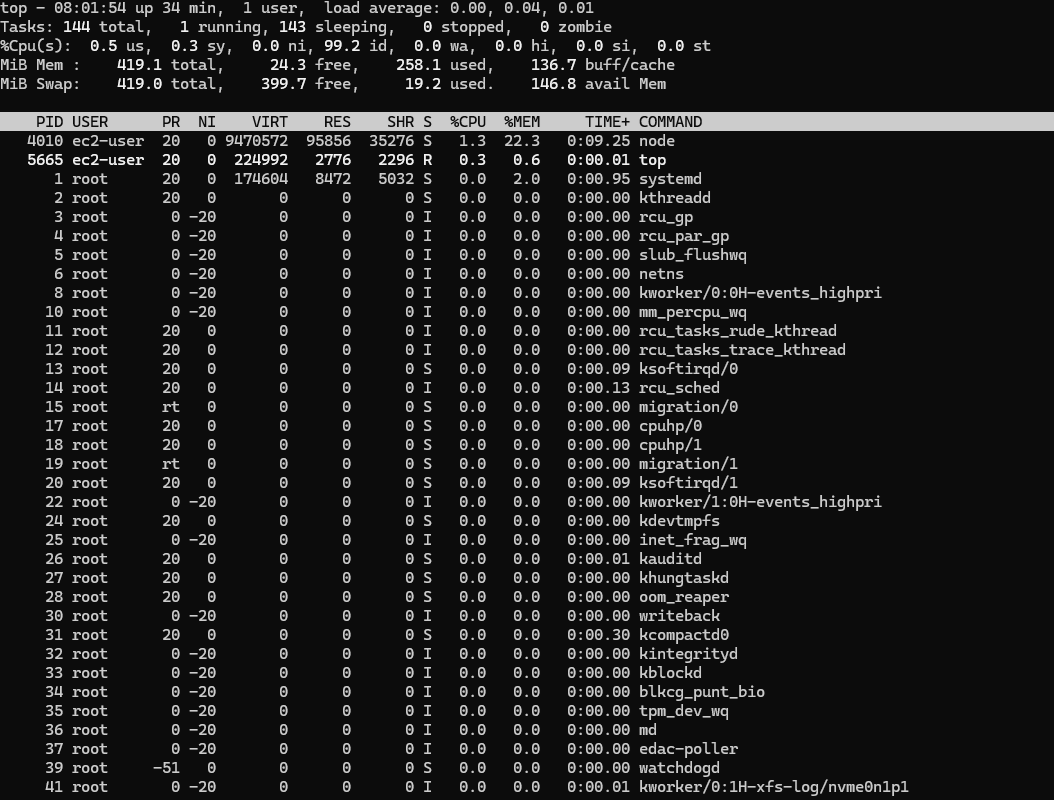
topコマンドの確認、nodeが動いている。AL2023ではデフォルトで入っていないはずなので、VSCodeのRemote SSHで使用しているのだろうか。
参考
Remote Development using SSH
https://code.visualstudio.com/docs/remote/sshVisual Studio Code で Remote SSH する。
https://qiita.com/nlog2n2/items/1d1358f6913249f3e186
おわりに
VSCodeのリモートSSH接続をやってみた。
以前から気になっていたので試してみた。
通常の接続よりサーバに負荷がかかるようであれば使うことはないかもしれないが、手段として知れてよかった。