はじめに
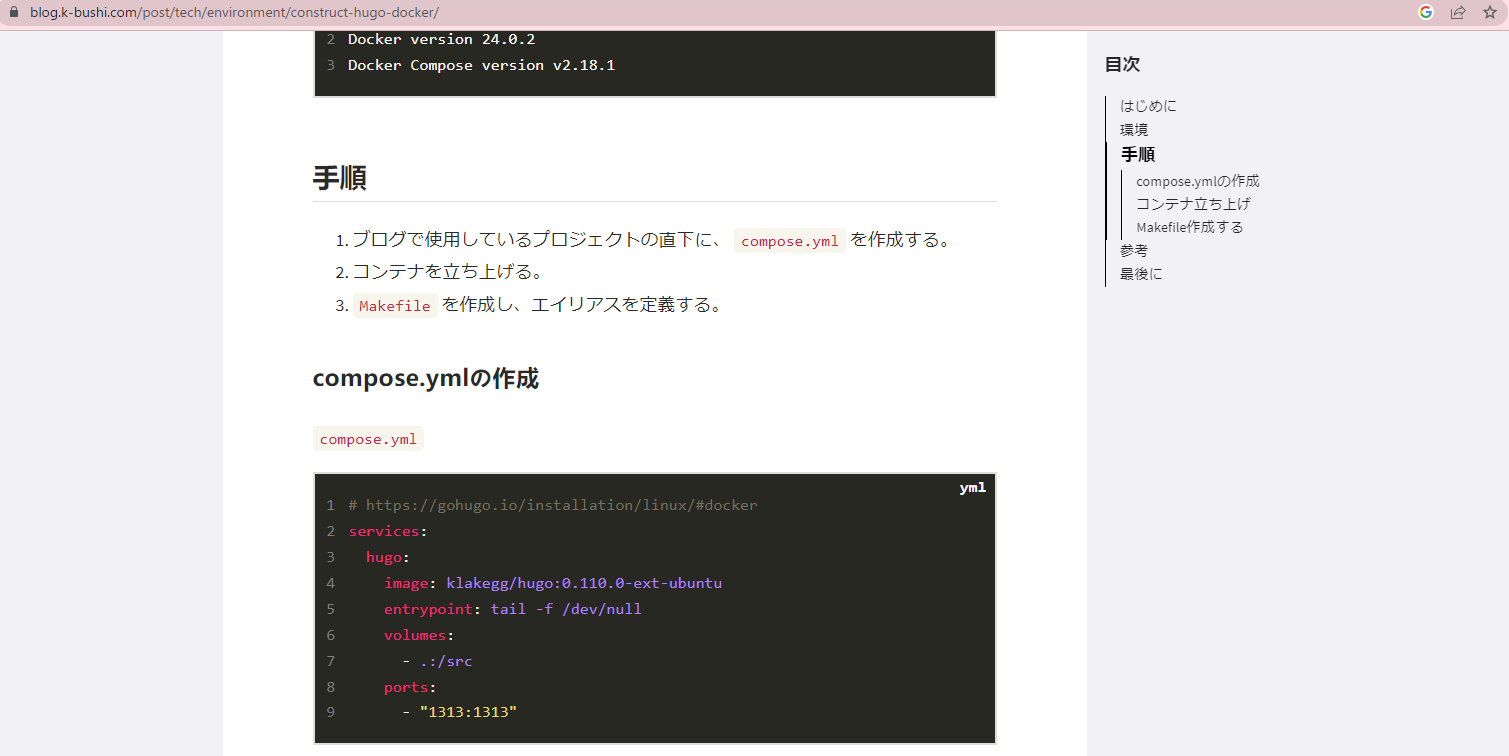
blog.k-bushi.com の本番環境でのみ、コードブロックのコードのスペースが削除されてしまっている。
その問題を解決する。
現象
こんな感じで本番環境のみ、コードの整形が崩れている。
原因
まず、前提として本番環境は下記のようにデプロイされる。
ローカル → GitHub → Netlify のような感じ。
また、ドメインサービスでは Cloudflare で動いている。
この中で怪しいのは、 Netlify か Cloudflare の AutoMinify の可能性が高い。
以前他のエラーが出たときの原因は、Cloudflare の AutoMinify が原因だった。
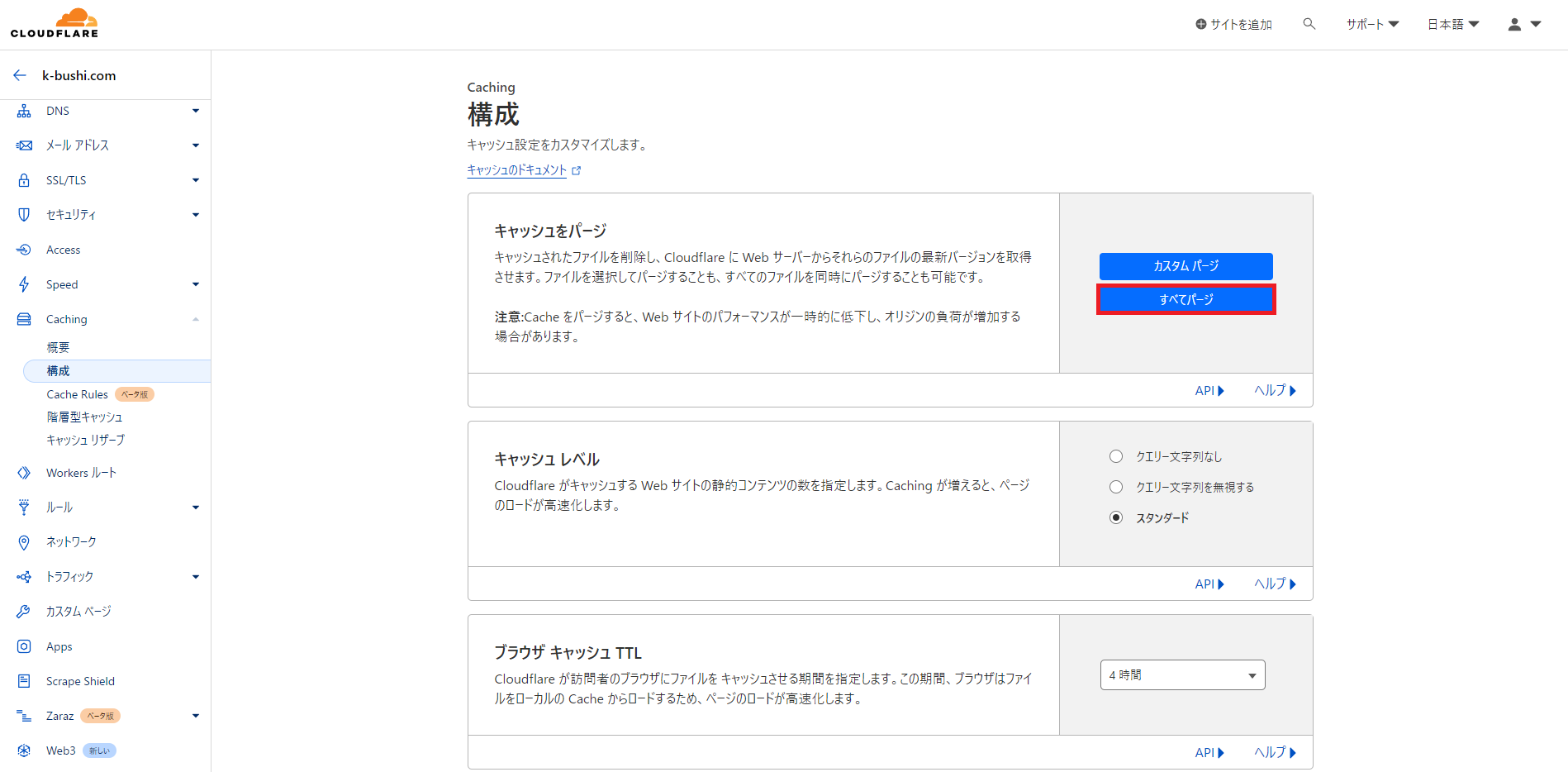
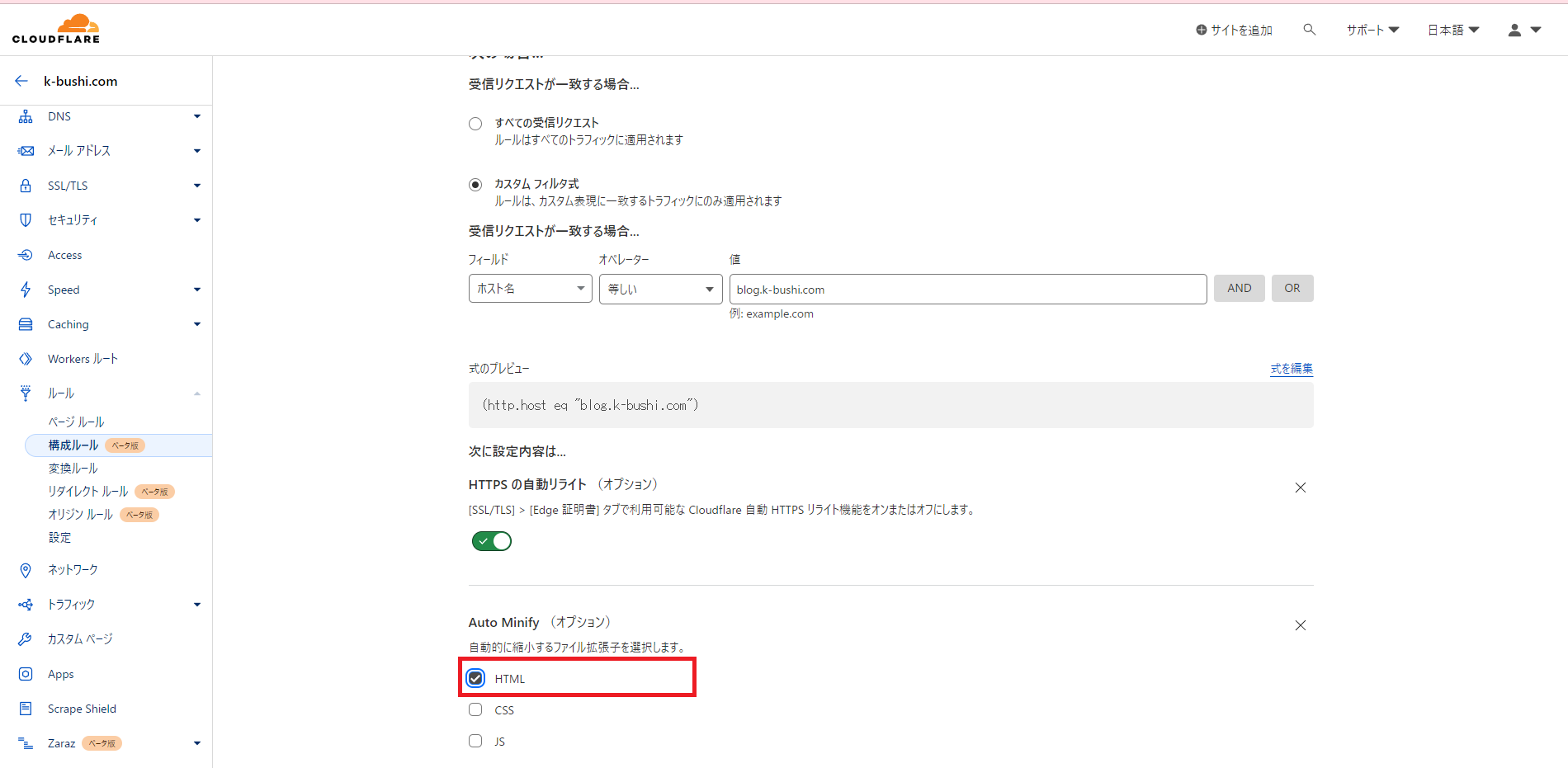
ので、Cloudflare を見てみる。
CloudflareのAutoMinifyの確認
- ログイン後、
ルール→構成ルールから以前設定したルールを見る。

いけてる!
おわりに
今回は、本番環境のみコード整形が崩れている原因について調査した。
前回の経験からすぐに原因がわかったが、知らないと困惑するなと思った。AutoMinify はWebパフォーマンスを上げてくれるが、こういうこともあることを肝に銘じておきたい。
また、今の今までコード整形が崩れていることに気づくことができなかった…。
ローカル環境で動いているからいいかの精神だったが、デプロイやインフラで動作の違いが出ることに気をつけていきたい…。