はじめに
前回、ポートフォリオサイトを移行したので、これを今回は Vercelにデプロイをしてみる。
Vercelを選んだ理由
理由としては、直近にVercelが盛り上がっていた記憶があるので、トレンドに乗りたいと思って使ってみる。
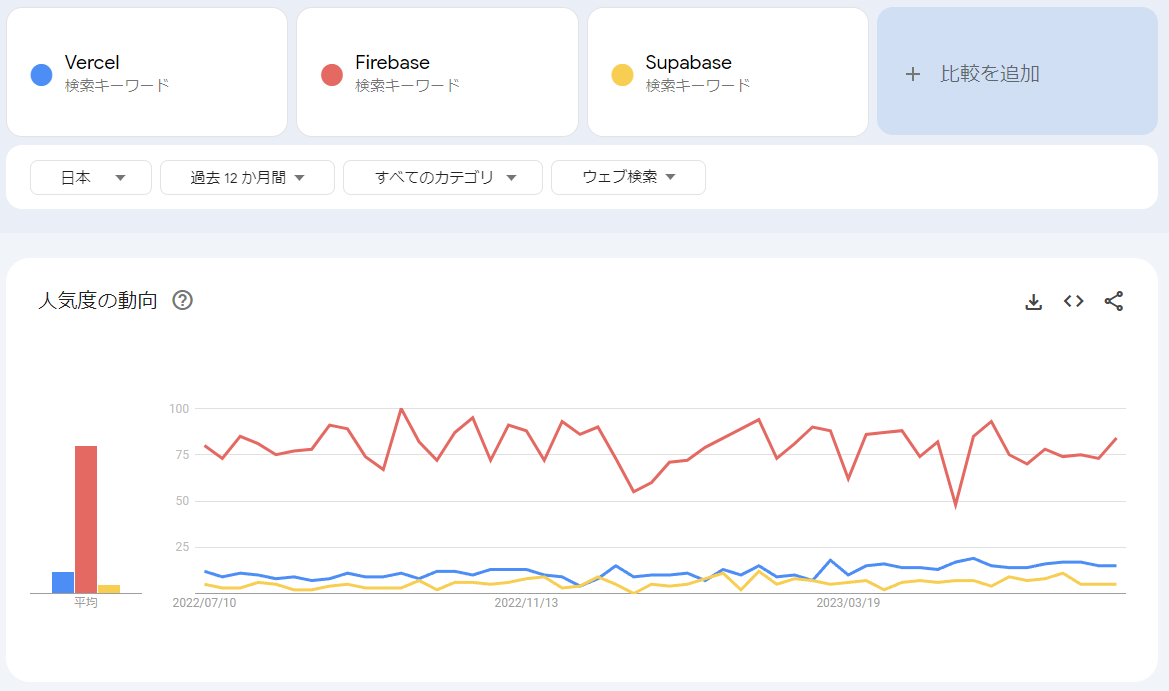
ちなみに、Googleトレンドではfirebaseが人気、次点でVercelになる。
Vercelへのデプロイ
アカウントの作成
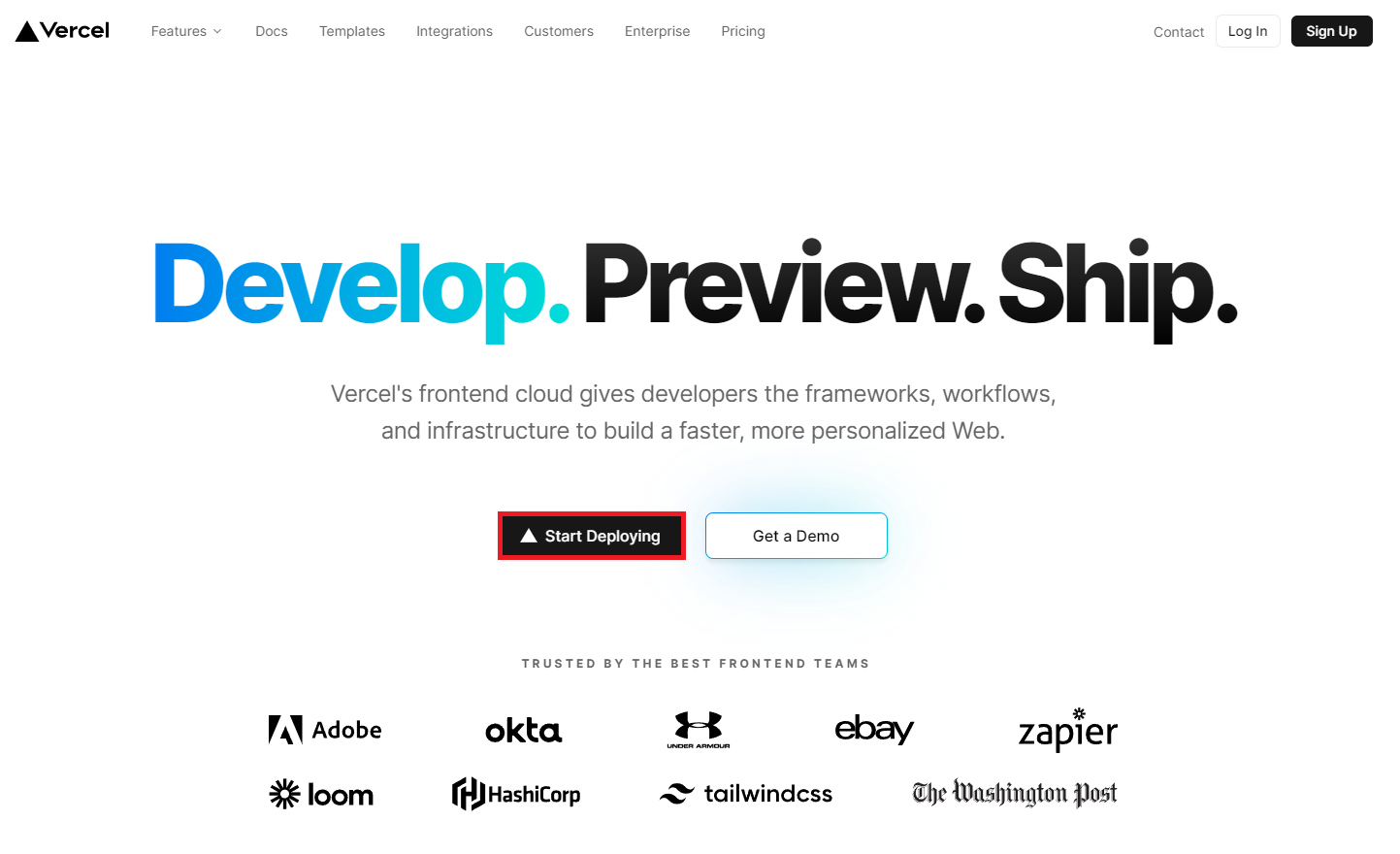
- まずは公式サイトに移動する。
https://vercel.com/ Start Deployingを押す。
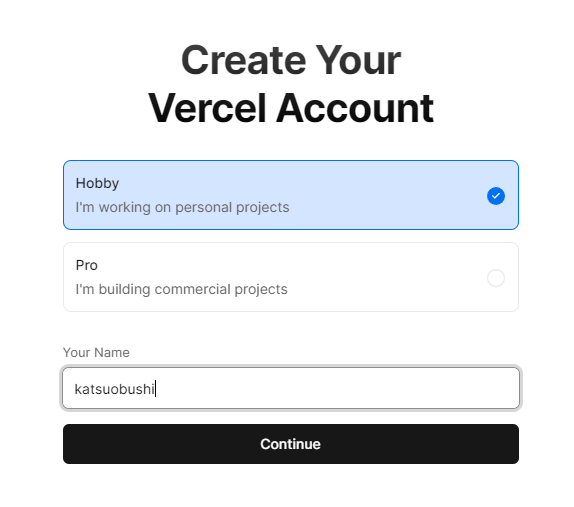
Hobbyを選択し、Your Nameに名前を入れる。
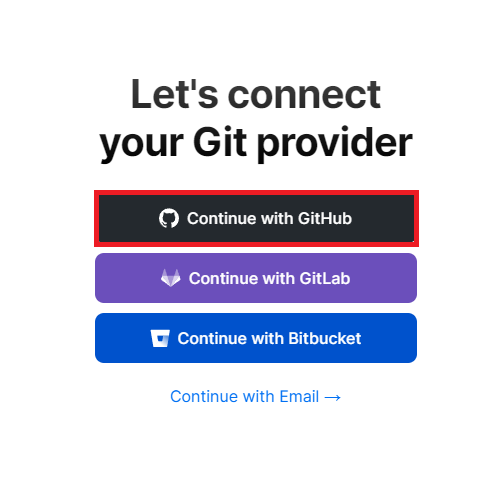
- GitHubにソースがあるので、
Continue with GitHubを選択する。
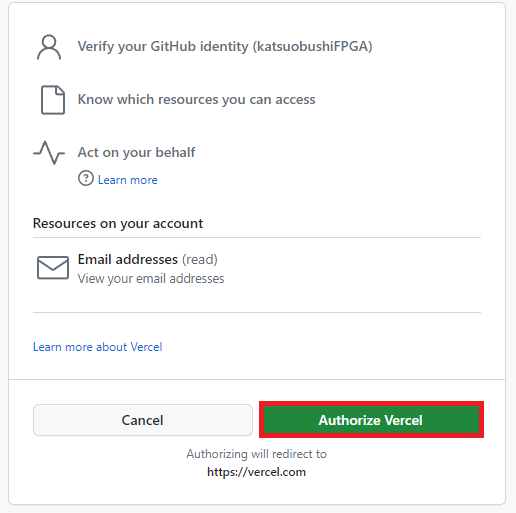
- 認可の画面が出るので、
Authorize Vercelを押す。
※余談だが、Authenticationが認証で、Authorizationが認可である。 - 電話番号認証が出るので、入力して、
Continueを押す。
- 入力した電話番号に4桁の数字がSMSで届くので入力する。
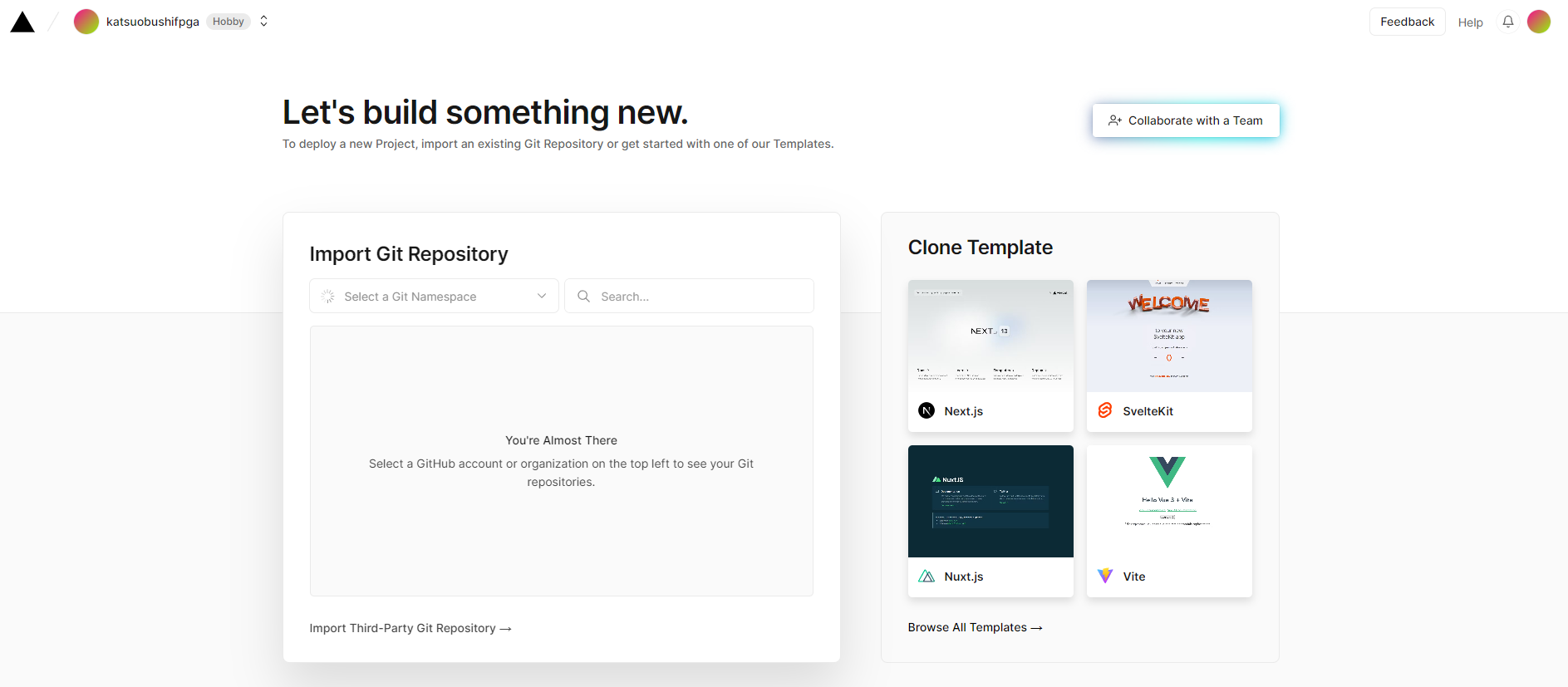
- アカウントが作成され、ダッシュボードが出てくることを確認する。

これでアカウントの作成は完了。
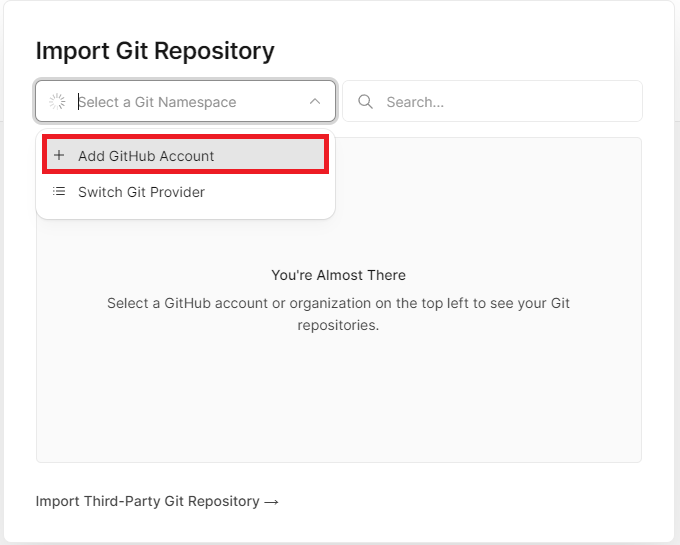
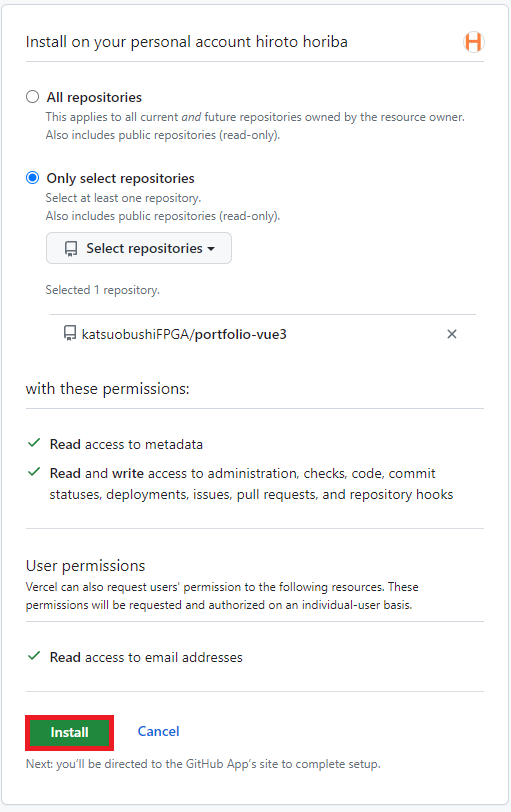
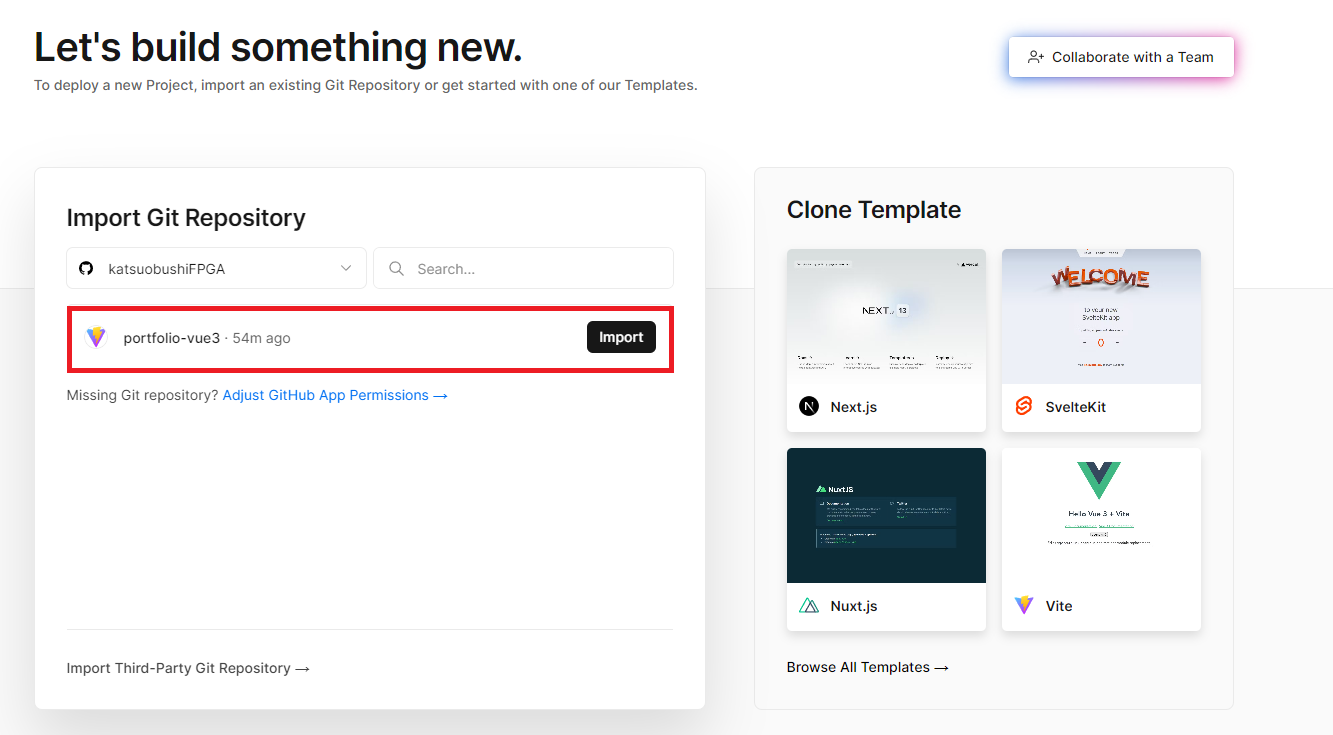
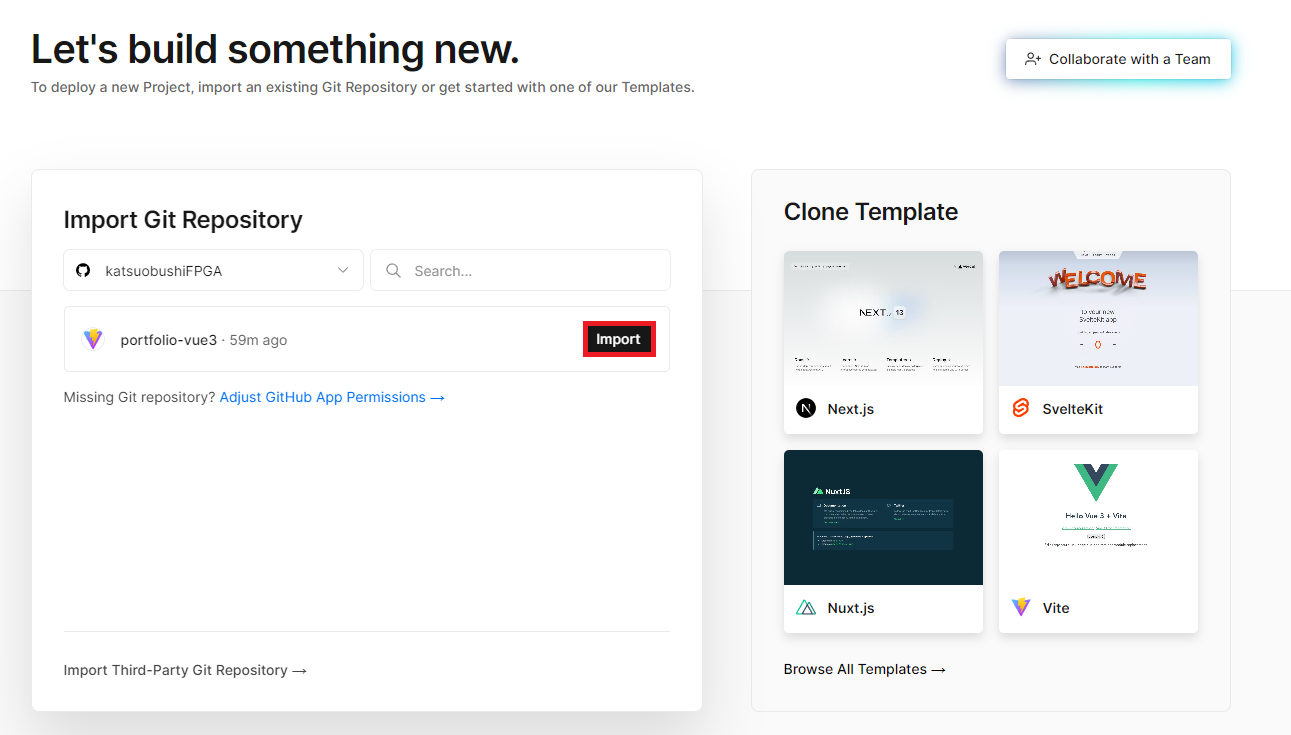
Gitリポジトリのインポート
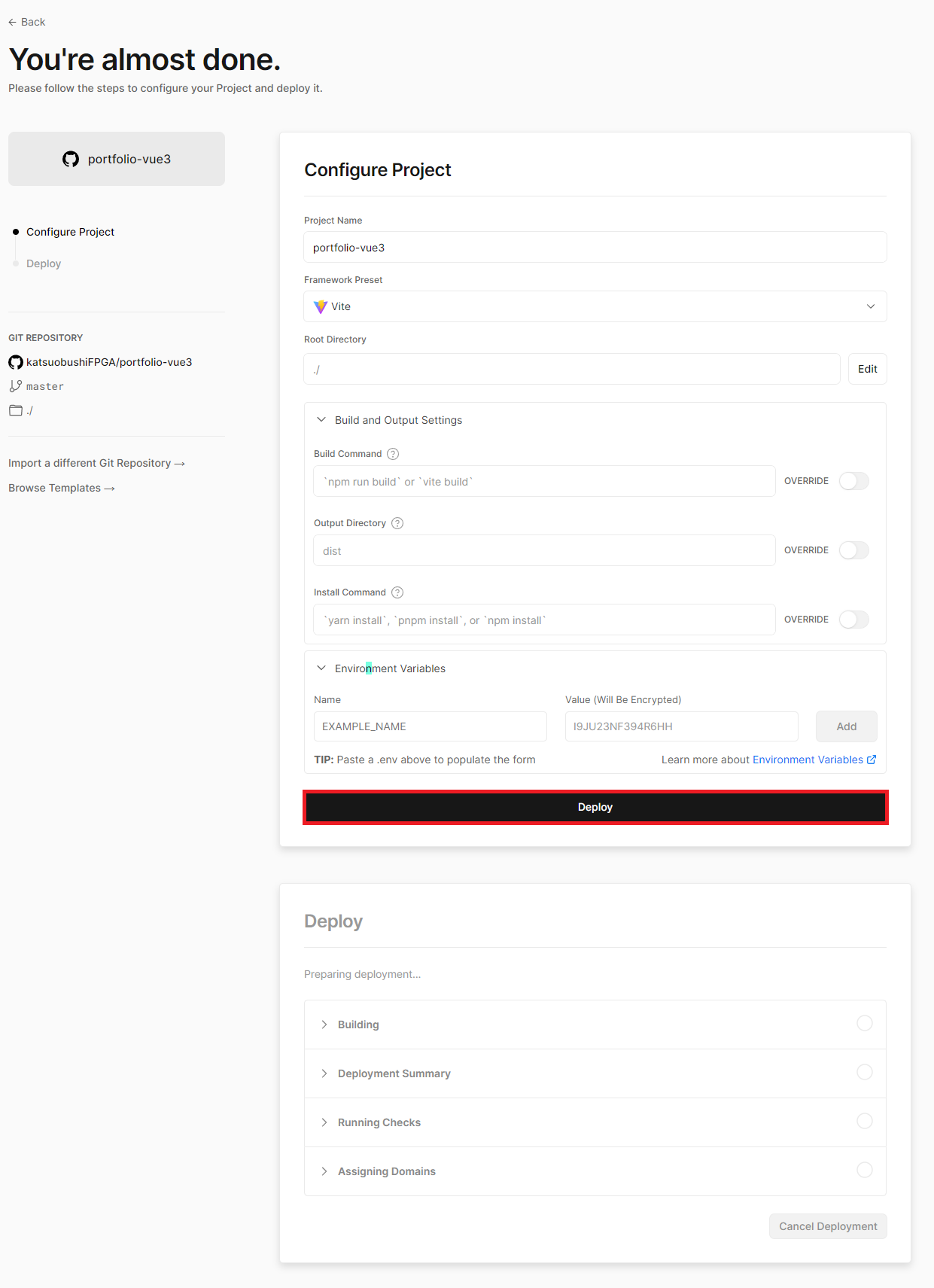
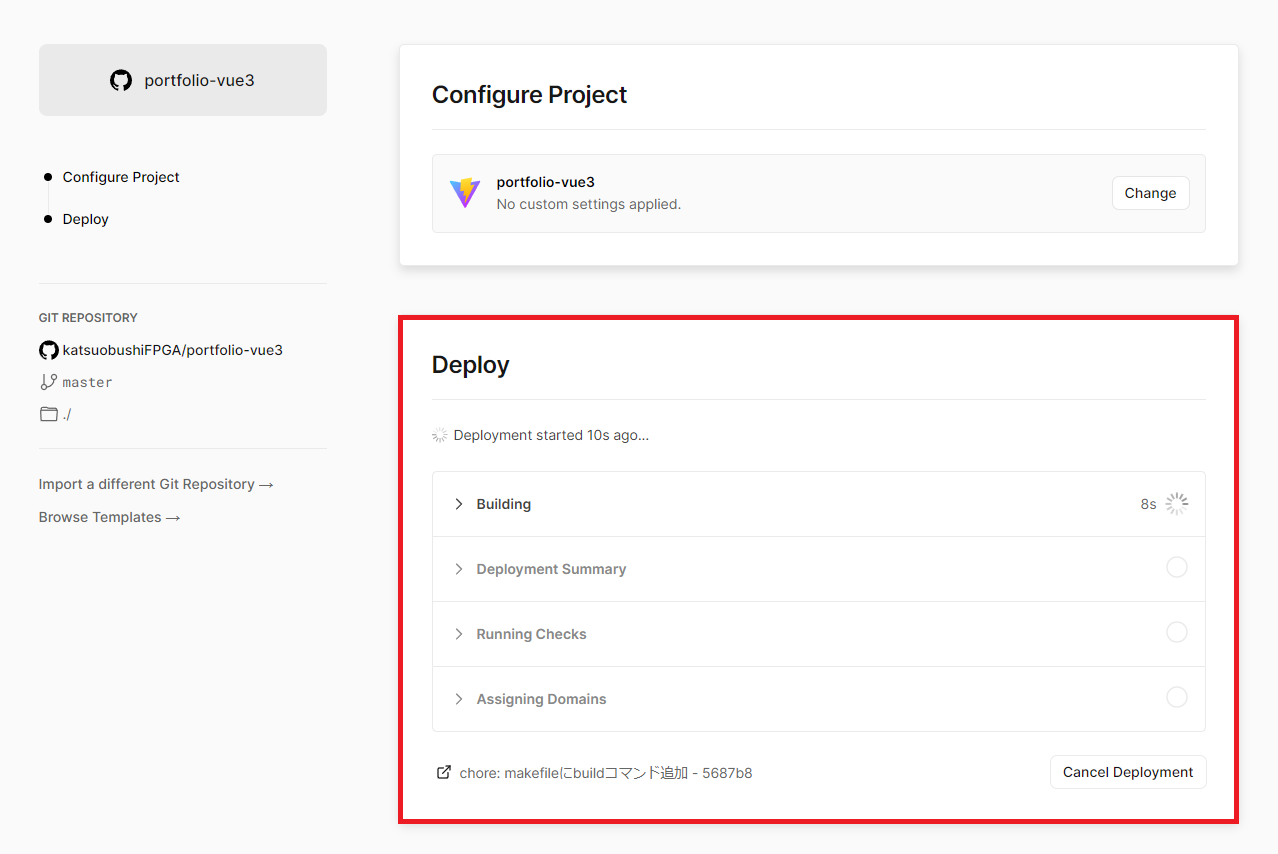
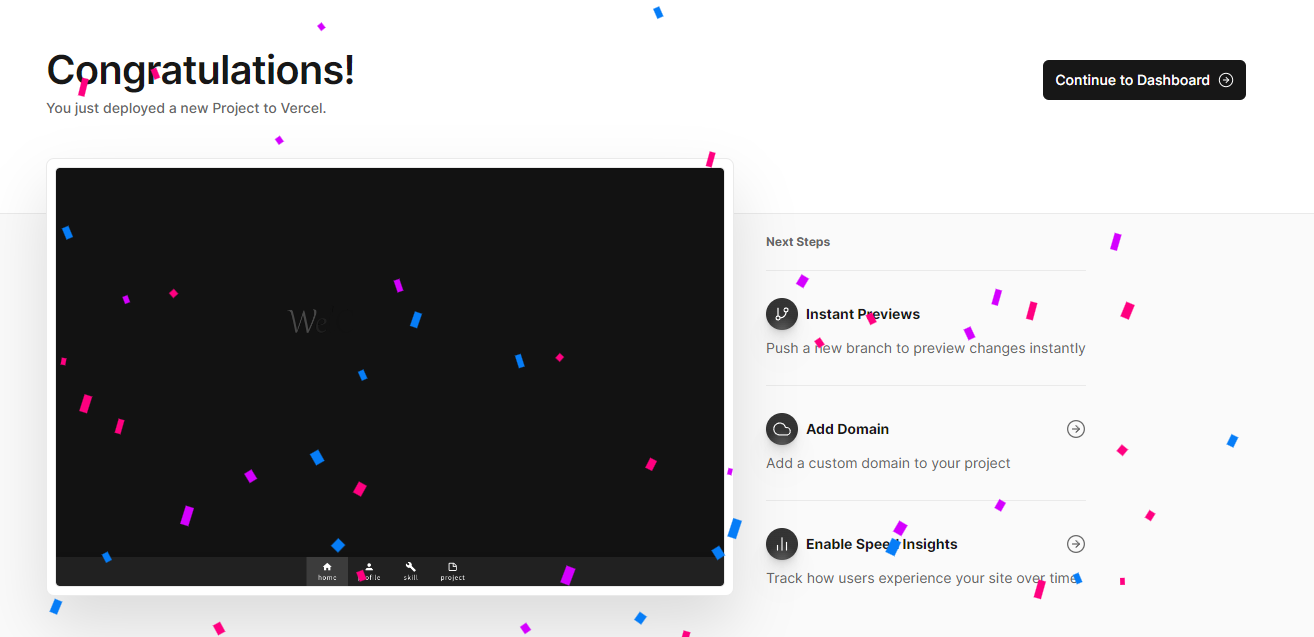
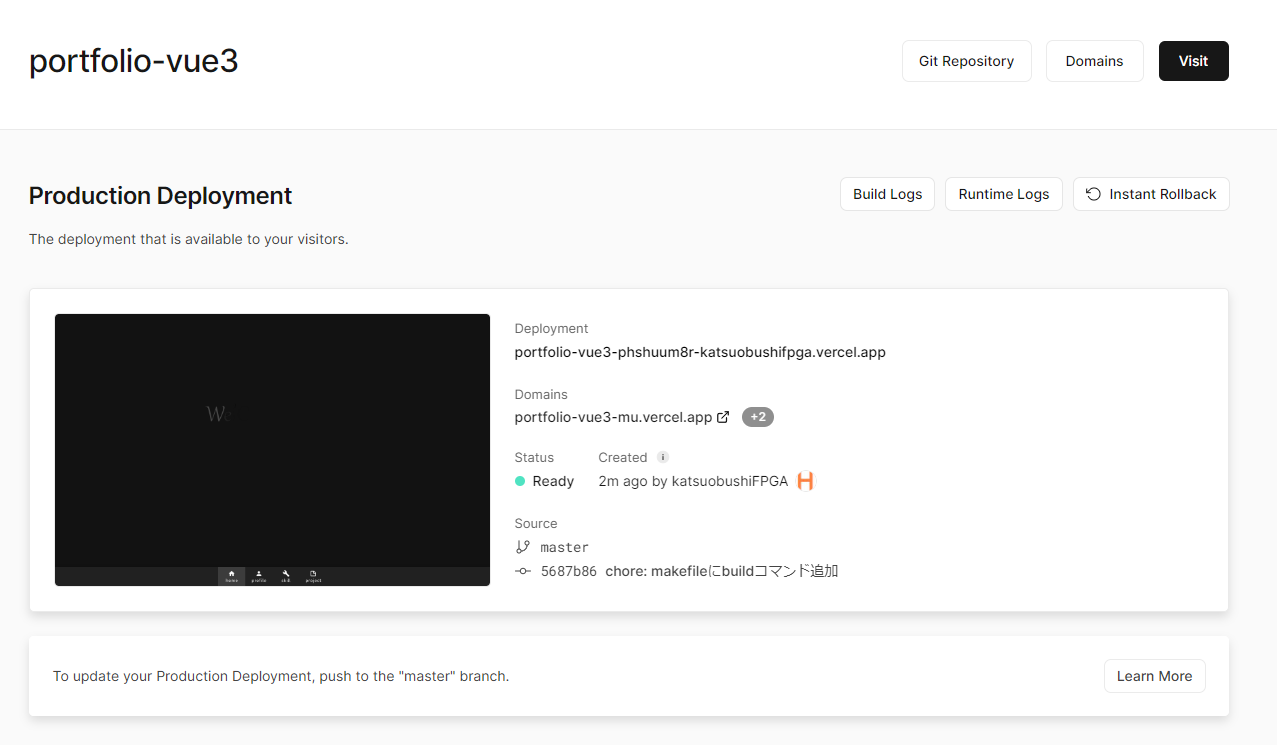
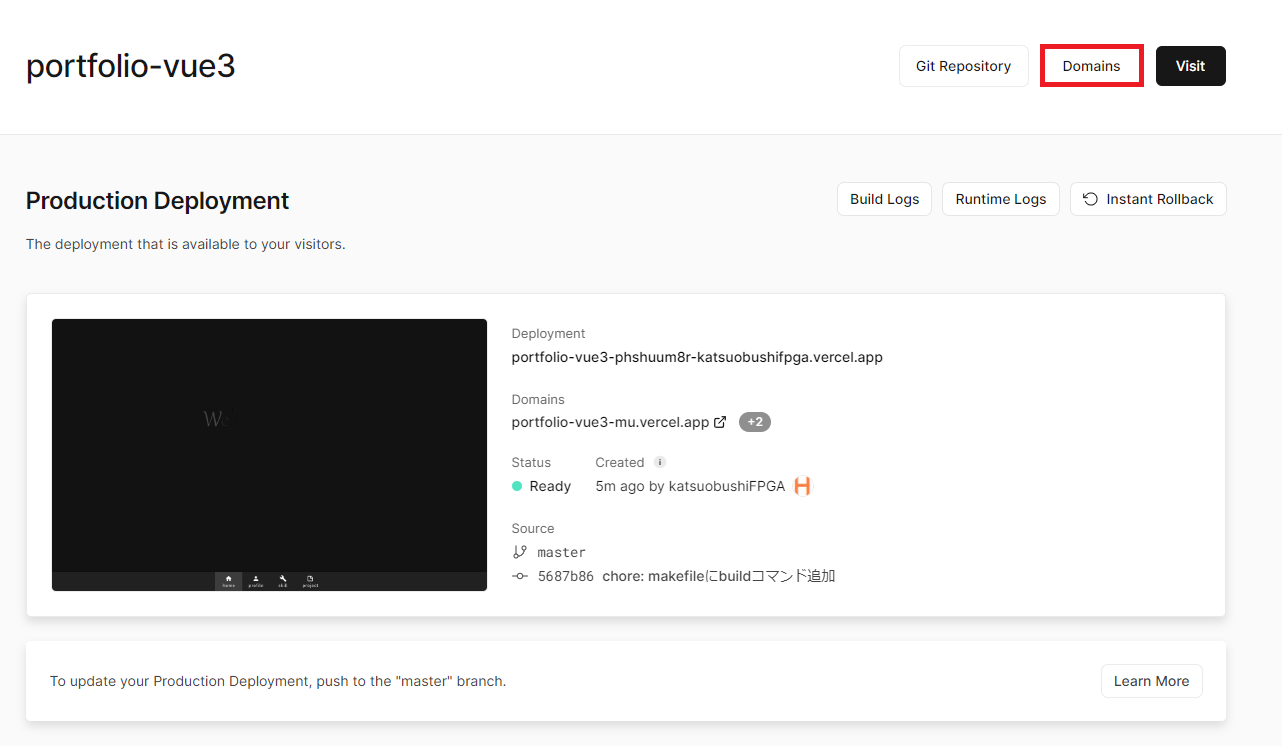
デプロイ
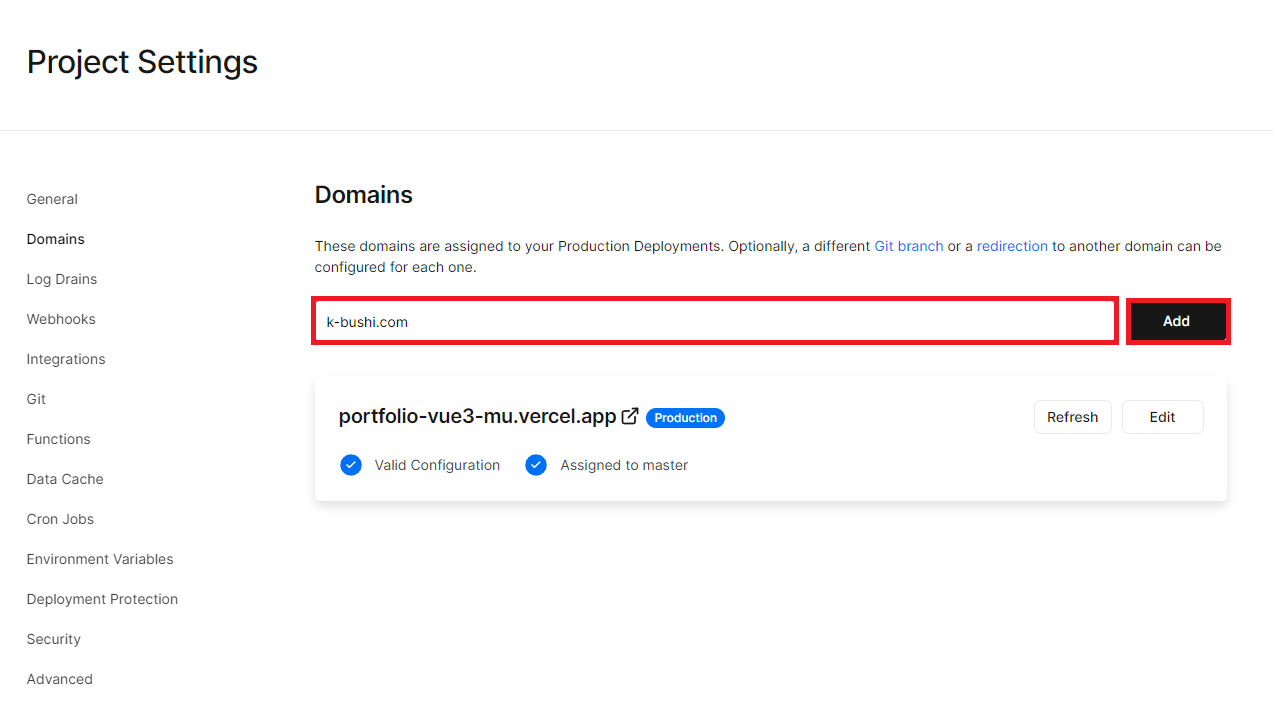
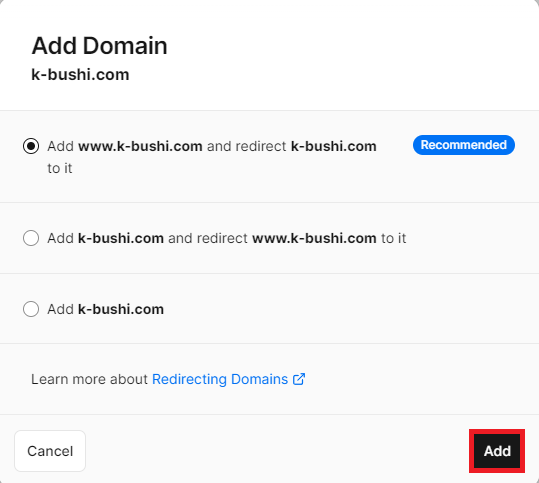
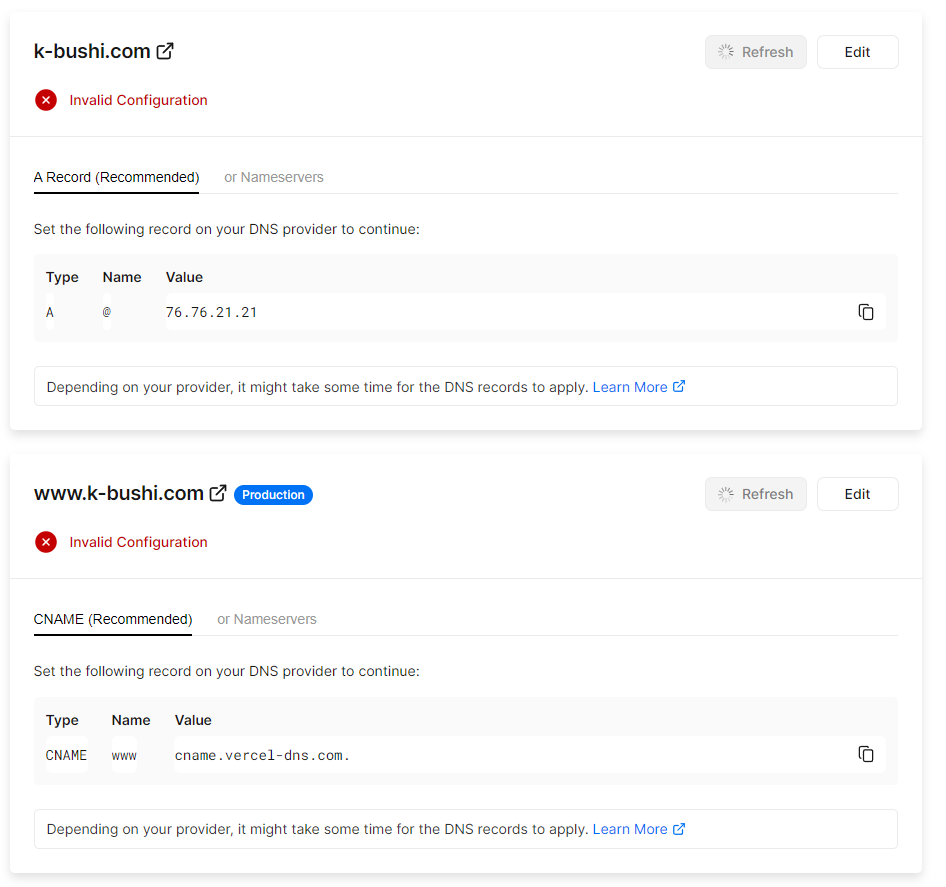
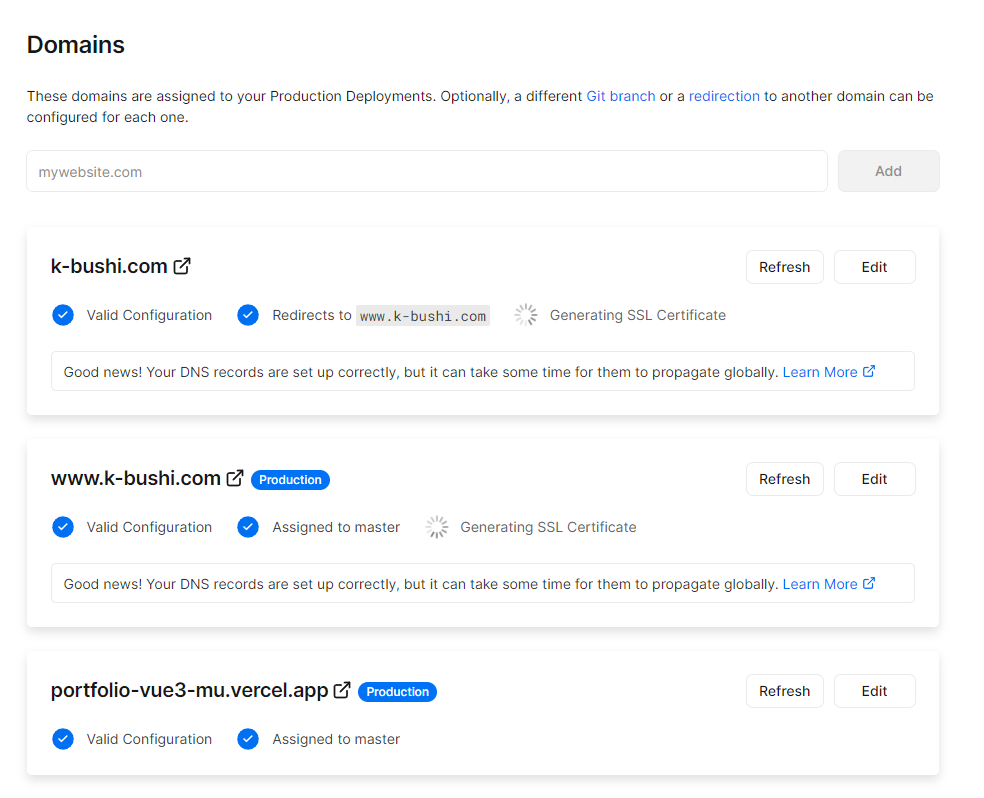
独自ドメインに紐付ける。
ドメインサービス(
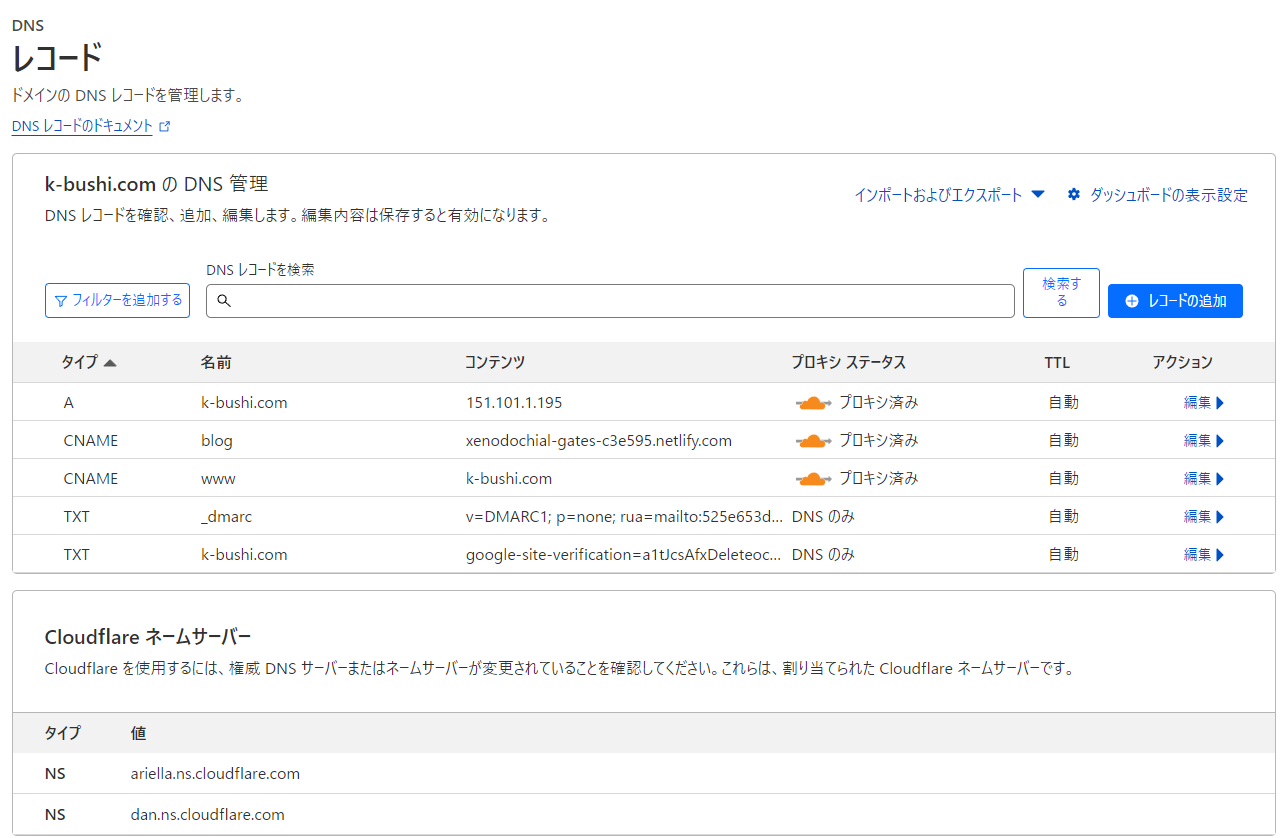
Cloudflare)にログインし、設定を行う。Cloudflareで管理しているので、Cloudflareでの設定を簡単に記載する。
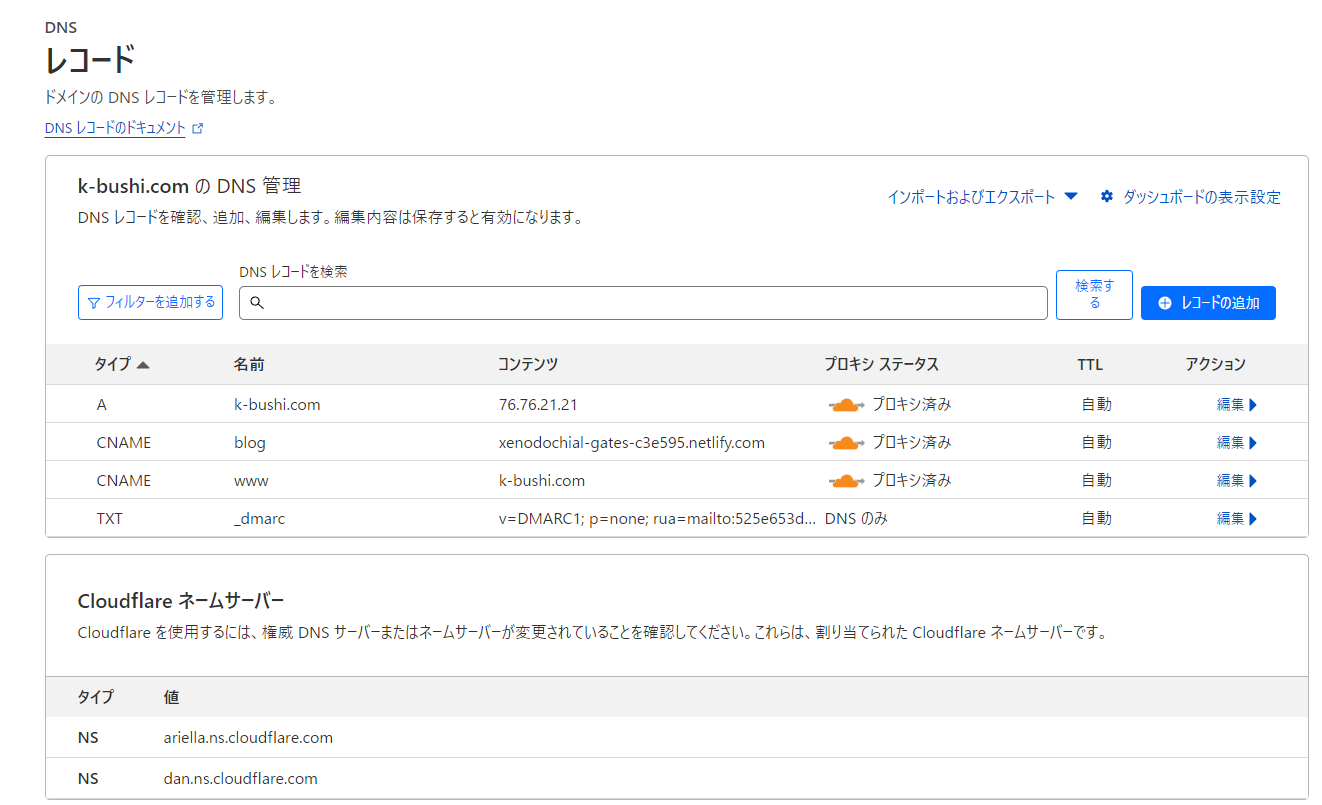
現在の設定はこんな感じ。k-bushi.comに関わるものをすべて置き換える。
| ドメイン | 変更前 | 変更後 |
|---|---|---|
| k-bushil.com | 151.101.1.195 | 76.76.21.21 |
※TXTレコードの k-bushi.com は firebaseの証明書設定だったはずなので消した。
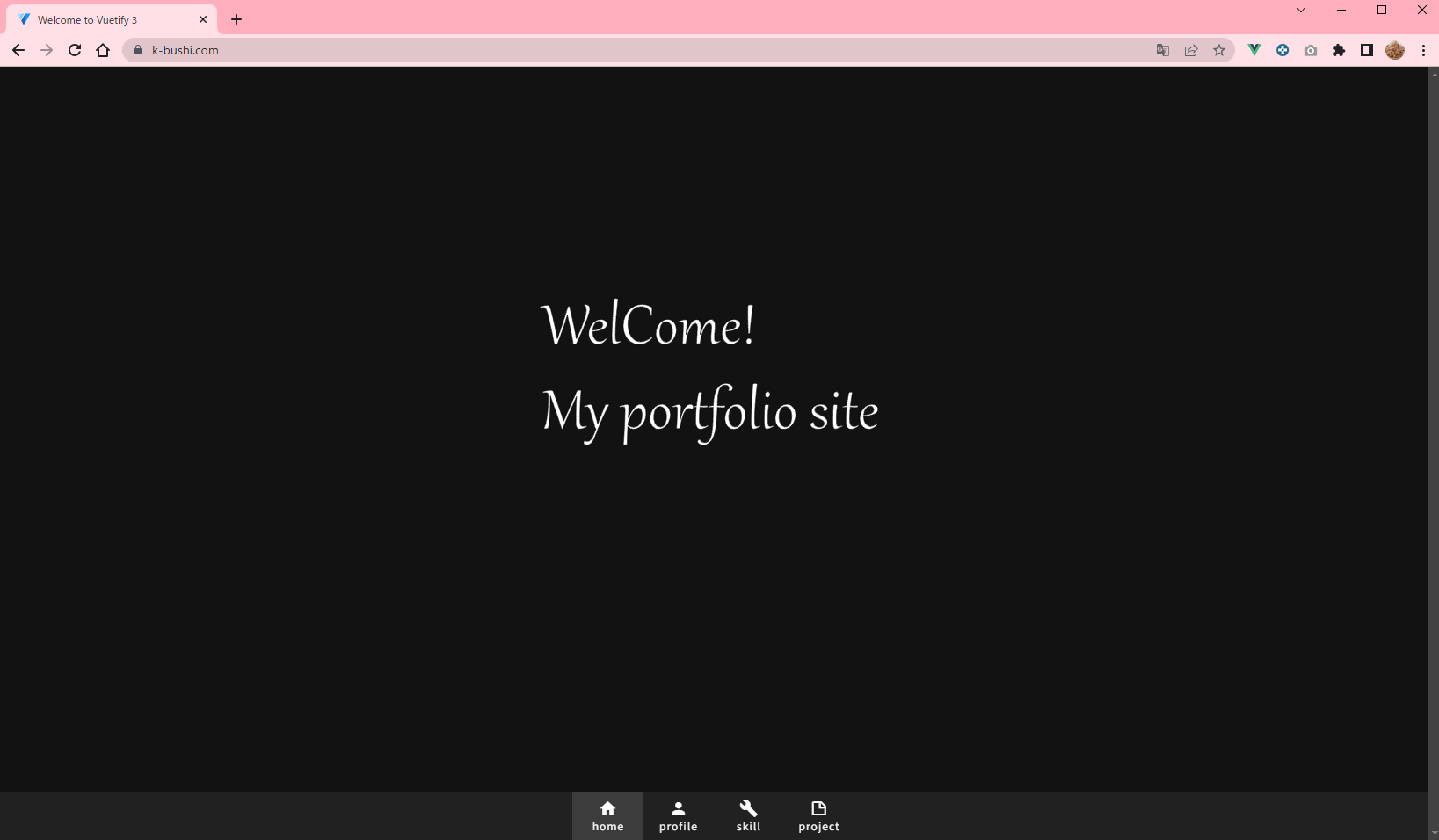
これでOK!
※タイトルが Welcome to Vuetify3 になっているので変えないと…。
追記: ルートページ以外でリロードするとエラーになる
下記のように、 k-bushi.com/profile をリロードするとエラーになる。
ただし、ローカルでは発生しない。また、ルートページ / でも発生しない。
原因
下記が原因。
参考
- https://stackoverflow.com/questions/72248874/vue-router-works-on-dev-server-but-not-on-vercel-vite
- https://zenn.dev/hiro4hiro4/articles/4099f1ab2b4d01
解決方法
なので、 vercel.jsonをプロジェクトルートに配置し、
{
"rewrites": [{ "source": "/(.*)", "destination": "/" }]
}で作成した。
追記2: 画像が表示されない
viteでは requireが使えないため、下記で代用した。
原因
その際に、 src/static/以下に画像をおいていたのだが、ローカルでは問題ないが、Vercel上ではアクセスできないようだった。
エラーの様子

ビルドの成果物がこのパスに存在しないのであると思われる。
解決方法
そのため、 public 以下に 画像ファイルを配置し、 Skill.vue, Porject.vueにて、getImageURLのパスを変更した。
無事解決した。
参考
- Get started with Vercel
https://vercel.com/docs/getting-started-with-vercel - Vercelにデプロイしたアプリに独自ドメインを紐づけてみた
https://www.miracleave.co.jp/contents/1279/post-1279/ - Vue router works on dev server but not on vercel vite
https://stackoverflow.com/questions/72248874/vue-router-works-on-dev-server-but-not-on-vercel-vite - React(with React Router)プロジェクトをVercelにデプロイした時に出る404エラー
https://zenn.dev/hiro4hiro4/articles/4099f1ab2b4d01 - Configuring Projects with vercel.json
https://vercel.com/docs/concepts/projects/project-configuration#project/rewrites
おわりに
Netlifyと同じであっさりデプロイできて非常に便利!
ちなみに、firebaseを使っていたのには理由があり、 node-mailerというメール送信のライブラリを使用しており、それをfirebaseの関数を使ってメールを送っていたから。
いつかのアップデートで、その機能が有料枠になり、面倒だなと思って機能ごとサイトから消したので完全に静的サイトになったので、どこにデプロイしても良いかなという気持ちになっていた。