はじめに
devcontainerについて触ってみたのでメモ書き
環境
Windows 11 Professional
WSL2 Ubuntu 24.04 LTS
Docker Desktop
Visual Studio Code 1.91.1準備
作業用ディレクトリを作成し移動する。 その後
code .で VSCodeを開く。
拡張機能のインストール
Remote Developmentをインストールする。
名前: Remote Development
ID: ms-vscode-remote.vscode-remote-extensionpack
説明: An extension pack that lets you open any folder in a container, on a remote machine, or in WSL and take advantage of VS Code's full feature set.
バージョン: 0.25.0
パブリッシャー: Microsoft
VS Marketplace リンク: https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.vscode-remote-extensionpack※ Remote Developmentは WSL, Dev Containers, Remote - SSH, Remote- Tunnelsの4つの拡張機能がインストールされるパックとなっている。
devcontainerとは何か
devcontainerとはどのようなものか
devcontainerは、開発環境をコードとして定義するための仕組みである。 これは、Visual Studio Code(VS Code)やGitHub Codespacesなどの開発ツールで広く利用されており、特定のプロジェクトに必要な依存関係やツールを一貫して設定・管理することを可能にする。 devcontainerを使用することで、開発チーム全体で同一の開発環境を容易に再現できる。
devcontainerを導入することによるメリット
devcontainerを導入することよるメリット
一貫性の確保
プロジェクトに関わる全ての開発者が同じ開発環境を使用できるため、環境依存の問題が減少し、バグの再現性が向上する。迅速なセットアップ
新しい開発者がプロジェクトに参加する際に、複雑な環境設定を行う必要がなく、短時間で作業を開始できる。環境の分離
異なるプロジェクト間で依存関係が衝突することなく、独立した環境を提供できる。
devcontainerの仕組み
devcontainerは、主に以下のファイルとディレクトリで構成される。
devcontainer.json
このファイルには、使用するDockerイメージ、設定ファイルの場所、インストールする拡張機能、ポートフォワーディング設定など、開発環境の詳細が記述されている。Dockerfile
必要に応じて、特定の開発環境を構築するためのDockerイメージをカスタマイズするDockerfileを使用する。これにより、プロジェクトに必要な特定のツールやライブラリを追加できる。docker-compose.yml
複数のコンテナを利用する場合、docker-compose.ymlファイルを使用して、複数のサービスを一括して定義・管理する。
具体的には、以下のような手順でdevcontainerが機能する。
devcontainer.jsonの作成
プロジェクトのルートディレクトリにdevcontainer.jsonを作成し、必要な設定を記述する。VS Codeでの読み込み
VS Codeでプロジェクトを開くと、devcontainer.jsonに基づいてDockerコンテナが自動的に起動され、設定された開発環境が構築される。コンテナ内での開発
開発者は、起動したコンテナ内でVS Codeを使用して開発を行う。このコンテナは、ホストマシンのファイルシステムと共有されるため、ファイルの変更がリアルタイムで反映される。
これにより、開発者は一貫した環境で効率的に作業を進めることができる。
Node.jsの環境の作成
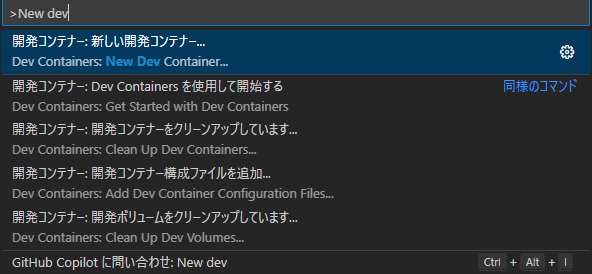
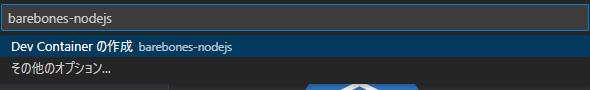
コマンドパレットを開き、 New Dev Containerを選択する。

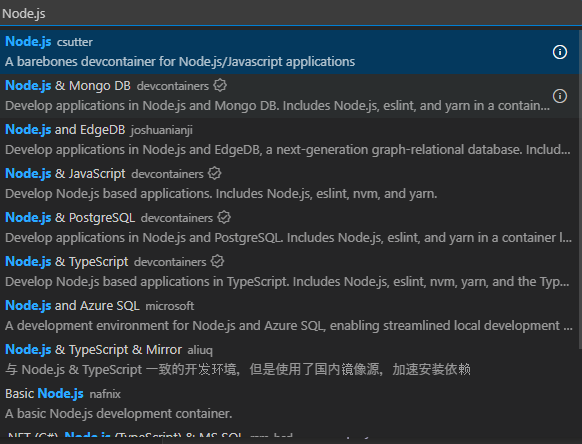
Node.jsを入力し、Node.jsを選択する。

@csutterを信頼する

Dev containerの作成

↓

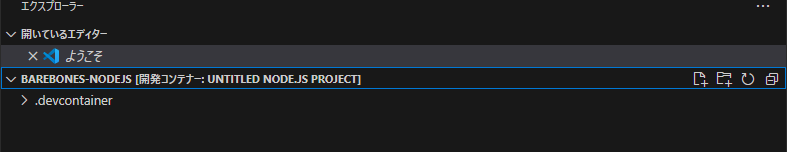
というわけでできた。

node.jsバージョンの確認
ターミナル→新しいターミナルで起動する。
node --version でバージョンを確認する。
node@dfe09ad0f5f8:/workspaces/barebones-nodejs$ node --version
v18.20.4サンプルアプリの作成
ターミナルで下記を実行。
npm initnpm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help init` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (barebones-nodejs)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to /workspaces/barebones-nodejs/package.json:
{
"name": "barebones-nodejs",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"description": ""
}
Is this OK? (yes) express の インストール
npm i expressadded 64 packages, and audited 65 packages in 2s
12 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilitiesnode index.jsExample app listening on port 3000
開発コンテナー(dev container)に拡張機能をインストール
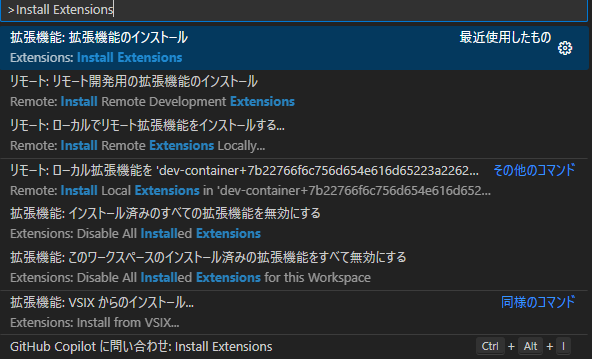
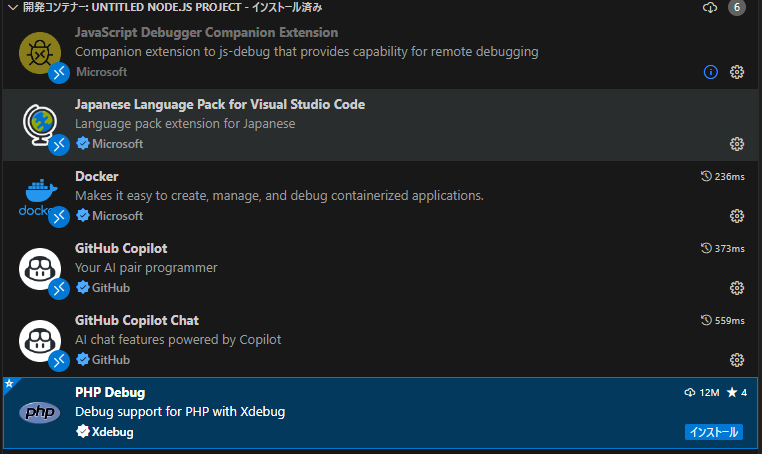
コマンドパレットを開いて、Install Extensions と入力。

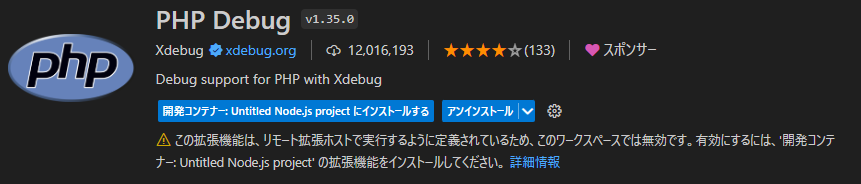
php と入力して一番最初に出てきたものを入れてみる。
開発コンテナー~~を選択してインストールする。 ↓
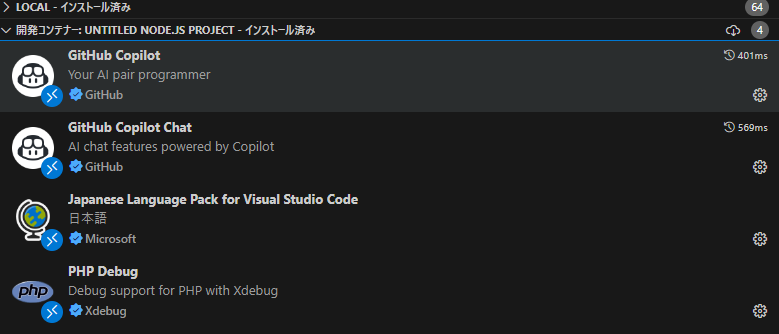
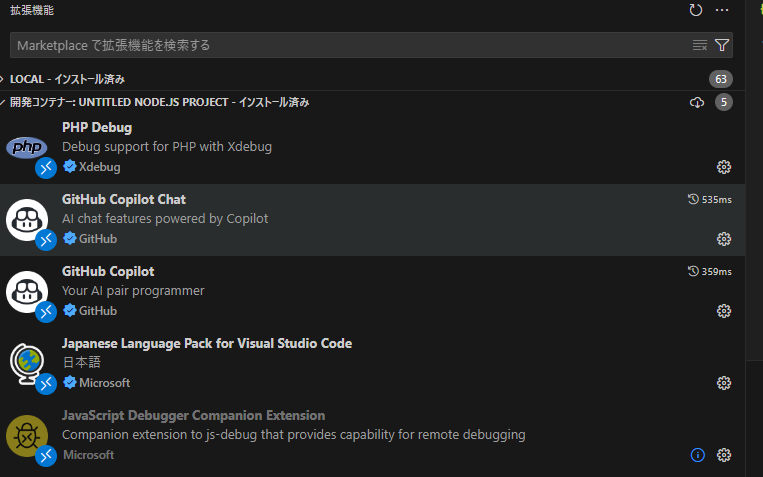
開発コンテナに拡張機能が入っていることが確認できる。
↓
開発コンテナに拡張機能が入っていることが確認できる。

dev containerの拡張機能設定
コンテナ作成時に拡張機能を入れるような設定をしてみる。
devcontainer.jsonに以下を追加する。
// See https://containers.dev/implementors/json_reference/ for configuration reference
{
"name": "Untitled Node.js project",
"build": {
"dockerfile": "Dockerfile"
},
+ "customizations": {
+ "vscode": {
+ "extensions": [
+ "xdebug.php-debug"
+ ],
+ }
+ },
"remoteUser": "node",
}
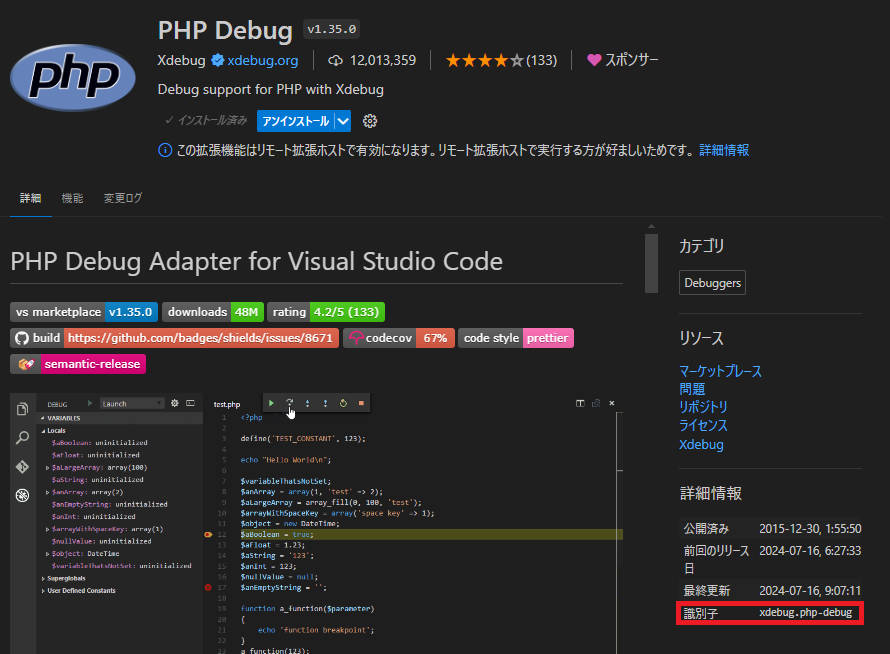
extensions内の識別子名は、拡張機能ページの以下を見る。

設定できたので、開発コンテナから拡張機能を削除して確認してみる。
削除
 ↓
開発コンテナをビルドしてインストールされるかを確認する。
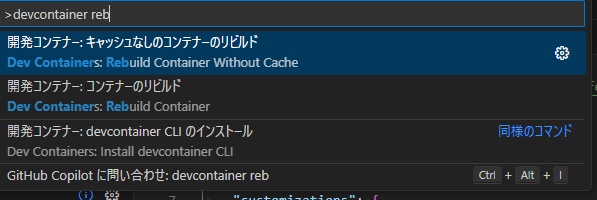
コマンドパレットを開いて、
↓
開発コンテナをビルドしてインストールされるかを確認する。
コマンドパレットを開いて、dev containers rebuild と入力し、キャッシュ無しのコンテナのリビルドを選ぶ。

↓ インストールされることを確認できた。

dev containerのログ
[20653 ms] [05:53:58] Extension signature verification result for ms-ceintl.vscode-language-pack-ja: Success. Executed: true. Duration: 1083ms.
[20757 ms] [05:53:58] Extracted extension to file:///home/node/.vscode-server/extensions/ms-ceintl.vscode-language-pack-ja-1.91.2024071009: ms-ceintl.vscode-language-pack-ja
[20766 ms] [05:53:58] Renamed to /home/node/.vscode-server/extensions/ms-ceintl.vscode-language-pack-ja-1.91.2024071009
[20777 ms] [05:53:58] Adding language packs from the extension ms-ceintl.vscode-language-pack-ja
[20795 ms] [05:53:58] Extension installed successfully: ms-ceintl.vscode-language-pack-ja file:///home/node/.vscode-server/extensions/extensions.json
[20795 ms] [05:53:58] Extension 'ms-ceintl.vscode-language-pack-ja' v1.91.2024071009 was successfully installed.
[20916 ms] [05:53:58] Getting Manifest... github.copilot-chat
[22236 ms] [05:54:00] Extension signature verification result for xdebug.php-debug: Success. Executed: true. Duration: 1232ms.
[22236 ms] [05:54:00] Extension signature verification result for github.copilot-chat: Success. Executed: true. Duration: 1227ms.
[22310 ms] [05:54:00] Extension signature verification result for github.copilot: Success. Executed: true. Duration: 1300ms.
[22827 ms] [05:54:00] Extracted extension to file:///home/node/.vscode-server/extensions/github.copilot-chat-0.17.1: github.copilot-chat
[22837 ms] [05:54:00] Renamed to /home/node/.vscode-server/extensions/github.copilot-chat-0.17.1
[22978 ms] [05:54:01] Extracted extension to file:///home/node/.vscode-server/extensions/github.copilot-1.219.0: github.copilot
[22983 ms] [05:54:01] Renamed to /home/node/.vscode-server/extensions/github.copilot-1.219.0
[23255 ms] [05:54:01] Extracted extension to file:///home/node/.vscode-server/extensions/xdebug.php-debug-1.35.0: xdebug.php-debug
[23263 ms] [05:54:01] Renamed to /home/node/.vscode-server/extensions/xdebug.php-debug-1.35.0
[23274 ms] [05:54:01] Extension installed successfully: github.copilot-chat file:///home/node/.vscode-server/extensions/extensions.json
[05:54:01] Extension installed successfully: github.copilot file:///home/node/.vscode-server/extensions/extensions.json
[05:54:01] Extension installed successfully: xdebug.php-debug file:///home/node/.vscode-server/extensions/extensions.json参考
Developing inside a Container
https://code.visualstudio.com/docs/devcontainers/containersDev Containers tutorial
https://code.visualstudio.com/docs/devcontainers/tutorialDevcontainer ってなに? 実際につかってみる
https://zenn.dev/conecone/articles/ab8d71d81e64bb
おわりに
このHugoのブログも dev containerでの開発をするように次回は修正する。