Build Web Application With Golang を試してやってみる 16
はじめに
前回の記事の続きです。
前回の記事はこちら
ファイルのアップロード処理
前回はフォームの複数回送信の防止を行いました。
今回はファイルアップロード処理です。
早速下記のhtmlを書いてみましょう。upload.gptl で保存します。
| |
長いので下記に gist コードを貼り付けました。
https://gist.github.com/katsuobushiFPGA/594c5dcacf77b23929ed7ac68158ae2a
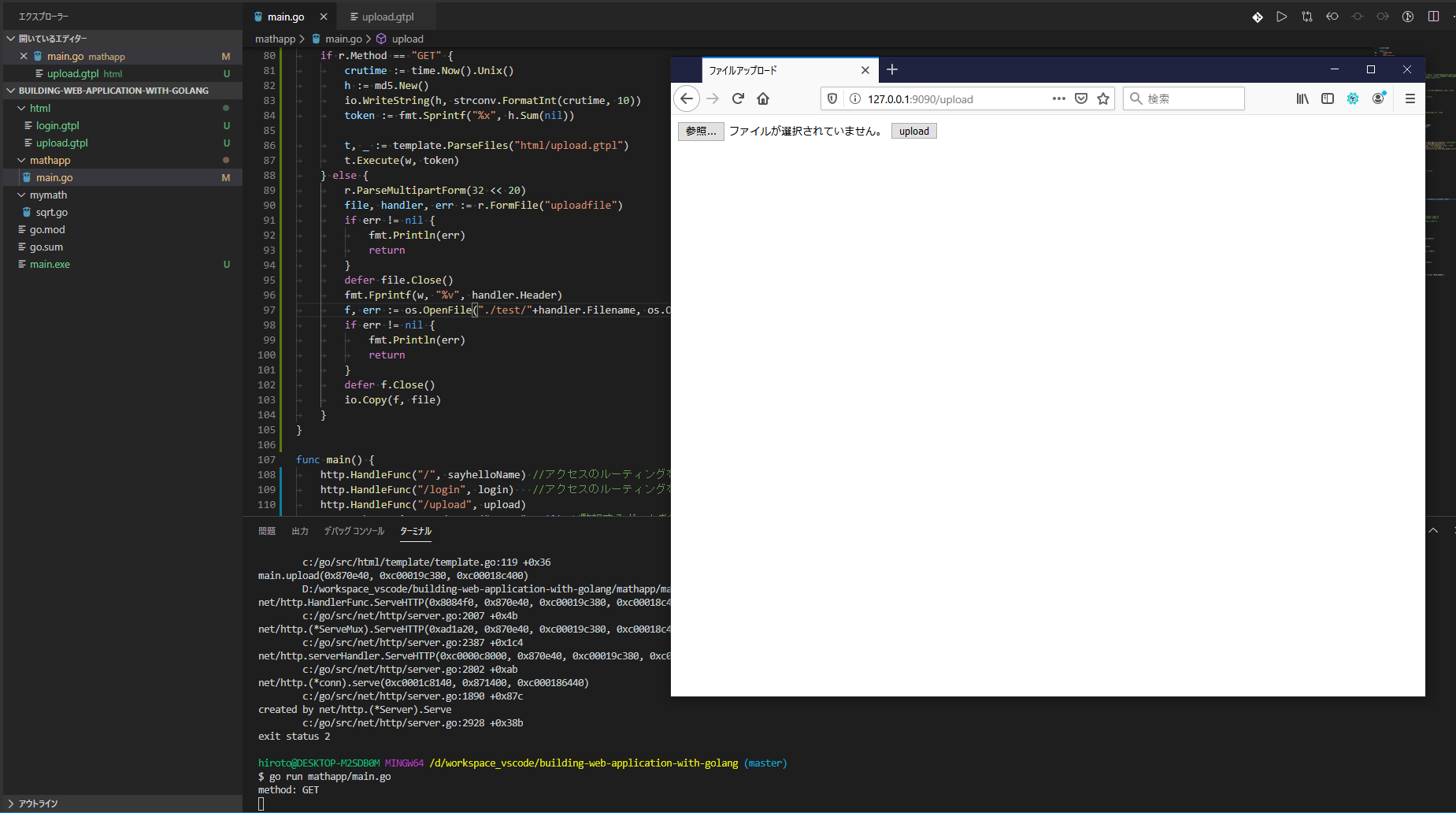
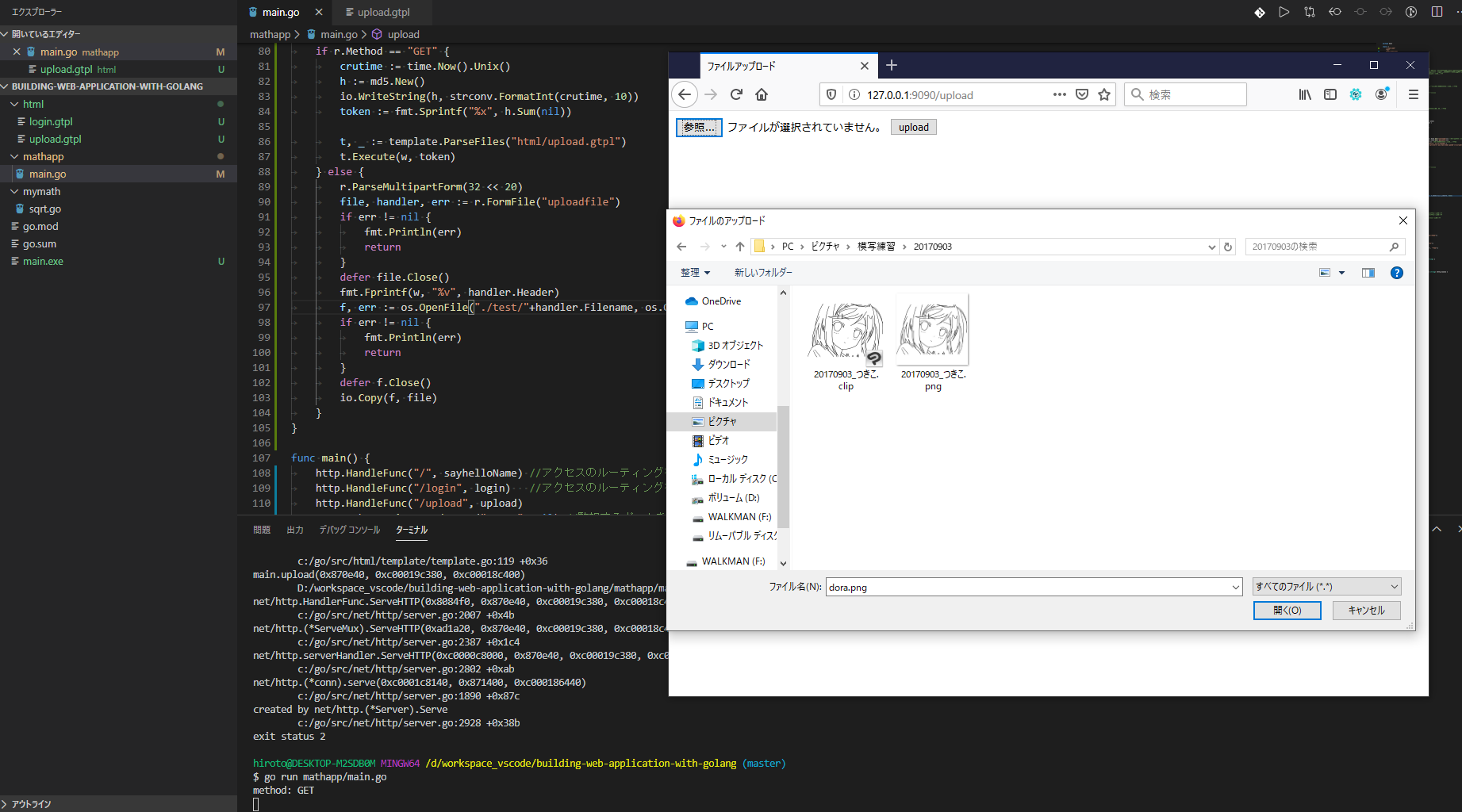
早速実行してみましょう。
どうやらうまくいってそうです。upload 関数を見ていきます。
if r.Method == "GET" のパスは、 token のチェックと、 htmlを描画している処理ですね。
これは前回までにやっていた部分です。
else ケースを見てみます。
| |
この部分は、
上のコードでは、ファイルのアップロードを処理するためには
r.ParseMultipartFormをコールする必要があります。引数にはmaxMemoryが表示されています。
ということですね。アップロードされたファイルを処理するものです。
| |
この部分は、
ParseMultipartFormをコールした後、アップロードするファイルはmaxMemoryのサイズのメモリに保存されます。
もしファイルのサイズがmaxMemoryを超えた場合、残った部分はシステムのテンポラリファイルに保存されます。r.FormFileによって上のファイルハンドルを取得することができます。
テンポラリの部分は、1個前のfile, handler, err := r.FormFile("uploadfile") で開いていますね。
保存用のファイルオブジェクトを、handler.Filename でファイル名を取得して作成していますね。
その後実例の中ではio.Copyを使ってファイルを保存しています。
取得できたファイルを、io.Copy を使用してファイル保存がされていますね。
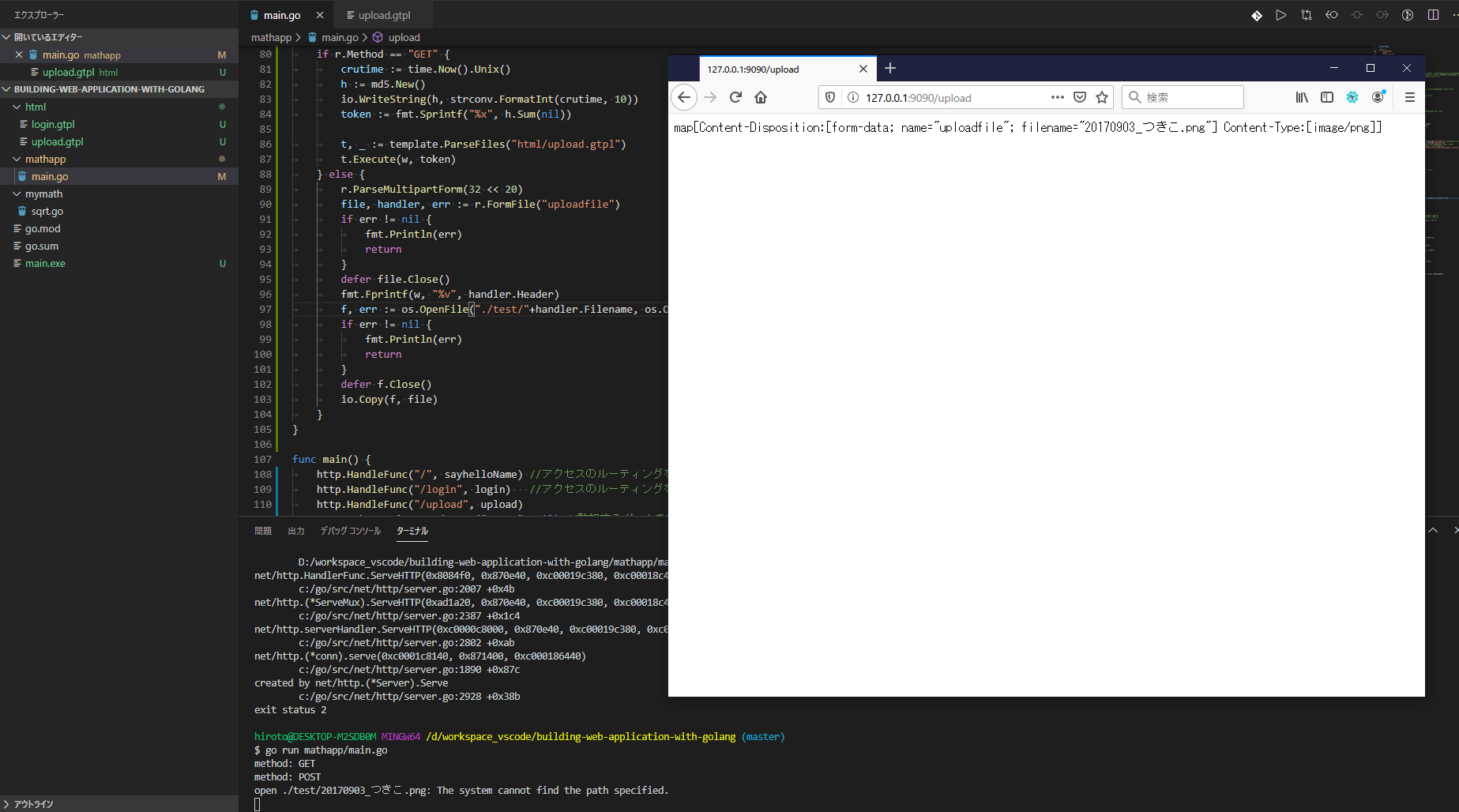
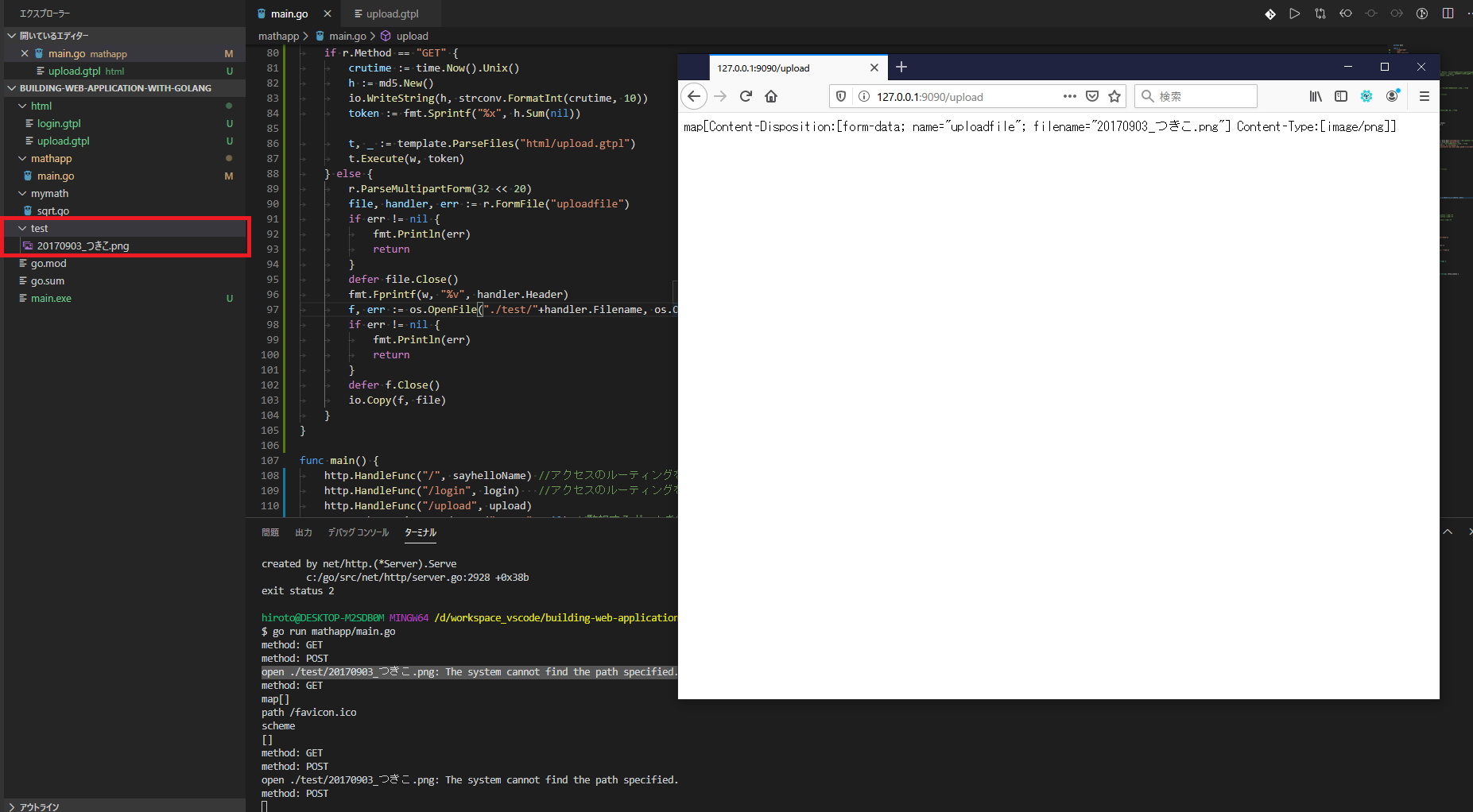
個々まで読んできて思ったのは、先程のアップロード処理は実は成功していませんでしたね。
4枚目のキャプチャのコンソール出力に、 open ./test/20170903_つきこ.png: The system cannot find the path specified. と書いてあります。
test フォルダを直下に作る必要がありそうです。
作ってみましょうか。

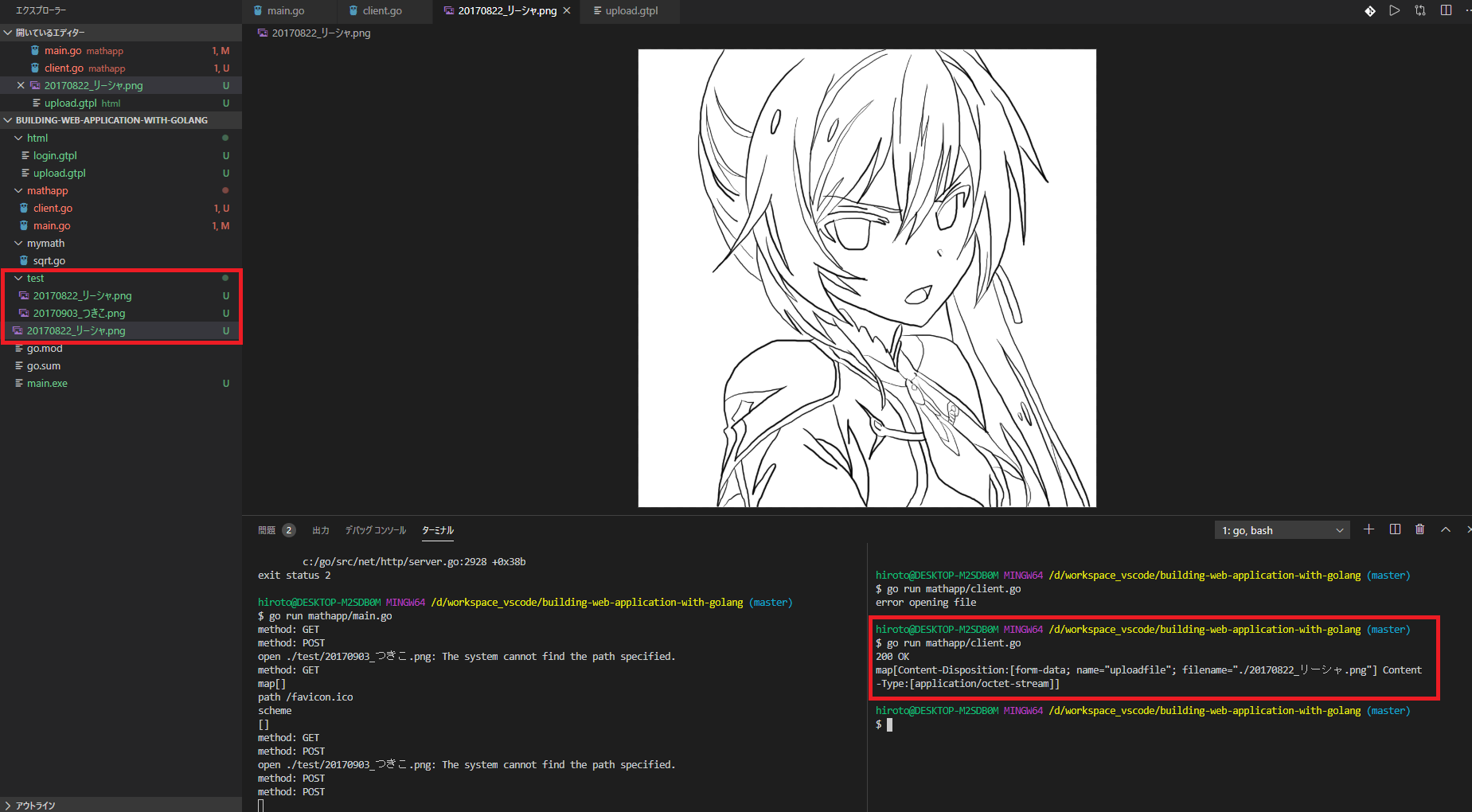
できてました!
最後にフォーム処理について読んでみます。
上の実例を通して、ファイルのアップロードには主に3ステップの処理があることが分かります:
- フォームに
enctype="multipart/form-data"を追加する。- サーバで
r.ParseMultipartFormをコールし、アップロードするファイルをメモリとテンポラリファイルに保存する。r.FormFileを使用して、ファイルハンドルを取得し、ファイルに対して保存等の処理を行う。
なるほど・・・!
クライアントによるファイルのアップロード
クライアントのアップロードをエミュレート(擬似的な操作)できる機能があるようです。
早速試してみましょう。
(アップロードのテストとかが捗りそうですね!)
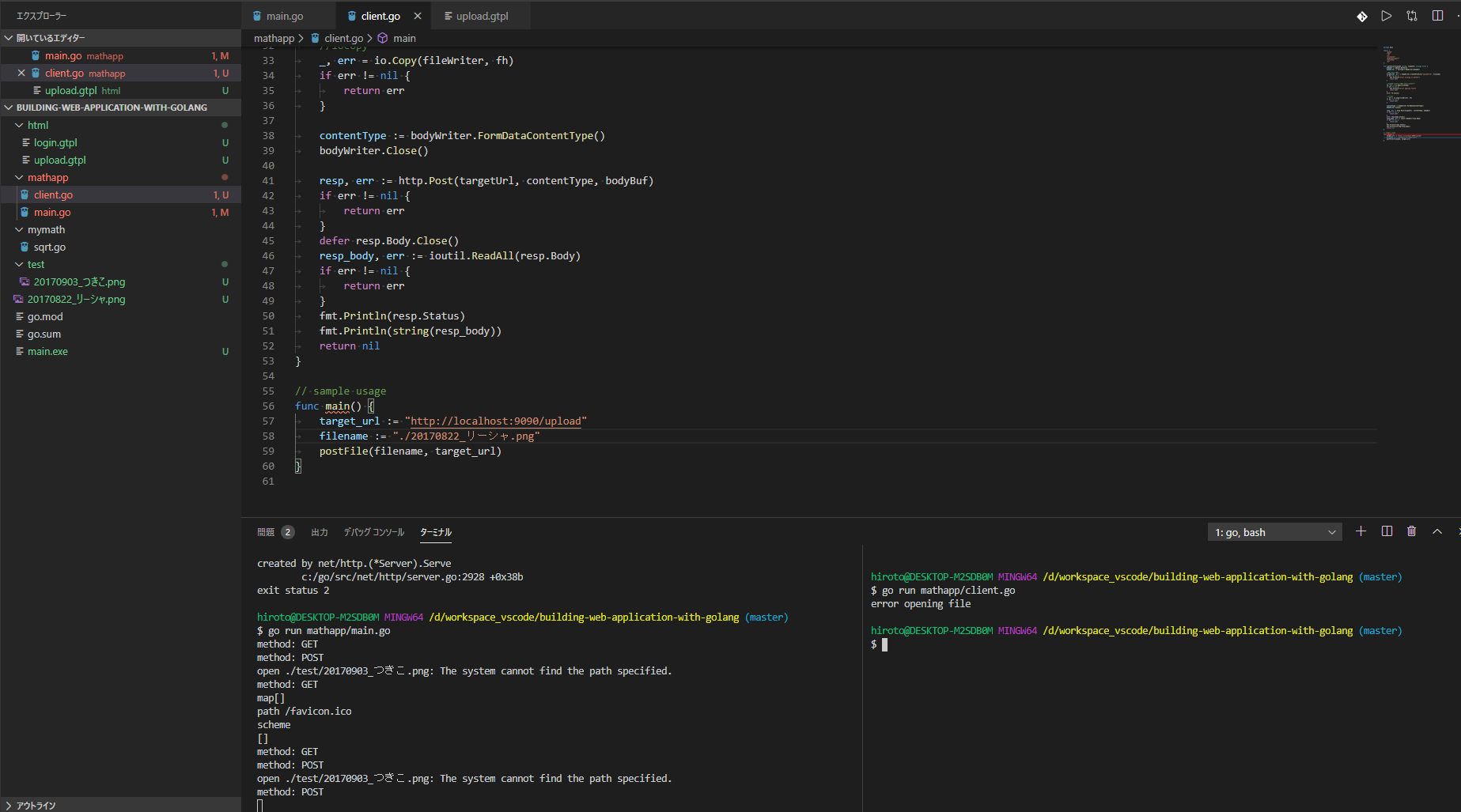
client.go を作成してコピーしました。
サーバは起動しっぱなしで、 client.go を実行してみましょう。

20170822_リーシャ.png というのを直下にそのまま置きました。
これをアップロードする予定となります。

おぉ!うまく行ってますね!
おわりに
フォーム編はこれで終了となります。
明日からは、データベースへのアクセスですね。
各DBはDockerで用意しようかな~。