はじめに
C#でのコンソールアプリケーションは作成したが、Webアプリケーションも作れるようなので入門をしてみる。
環境
Windows 11 Professional
Visual Studio 2022 Community準備
Visual StudioにASP.NETの開発ツールをインストールする
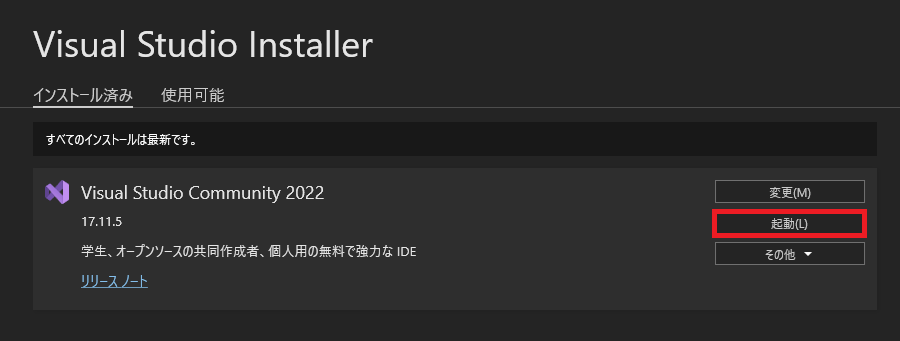
- Visual Studio Installerを起動する。
- Visual Studio Community 2022の「変更」を選択する。

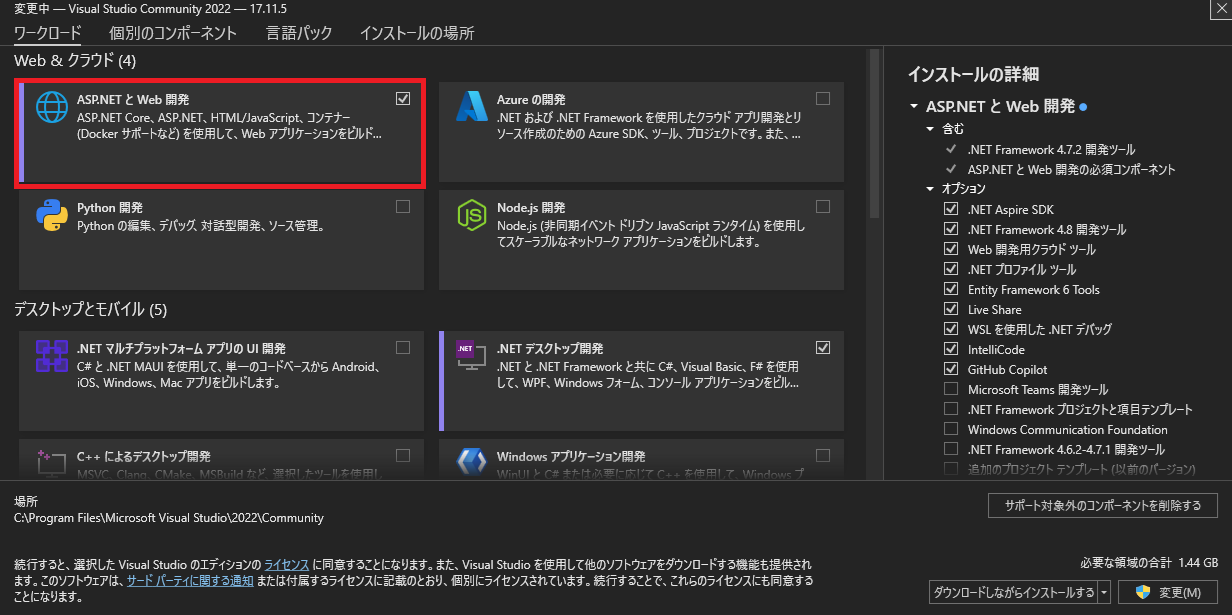
- ASP.NETとWeb開発にチェックを入れて「変更」を選択する。

インストールが完了すればOK
Webアプリケーションの作成
準備が完了したら、Visual Studio Community 2022を起動する。
参考: https://learn.microsoft.com/ja-jp/visualstudio/get-started/csharp/tutorial-aspnet-core?view=vs-2022
1. プロジェクトの作成
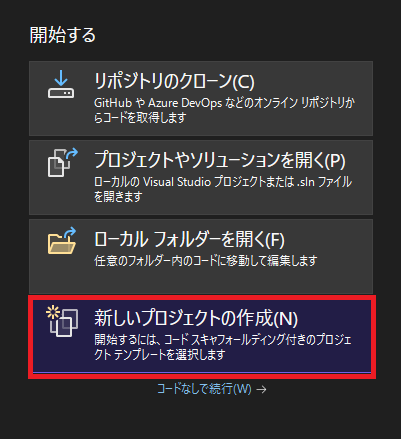
「新しいプロジェクトの作成」を選択する。

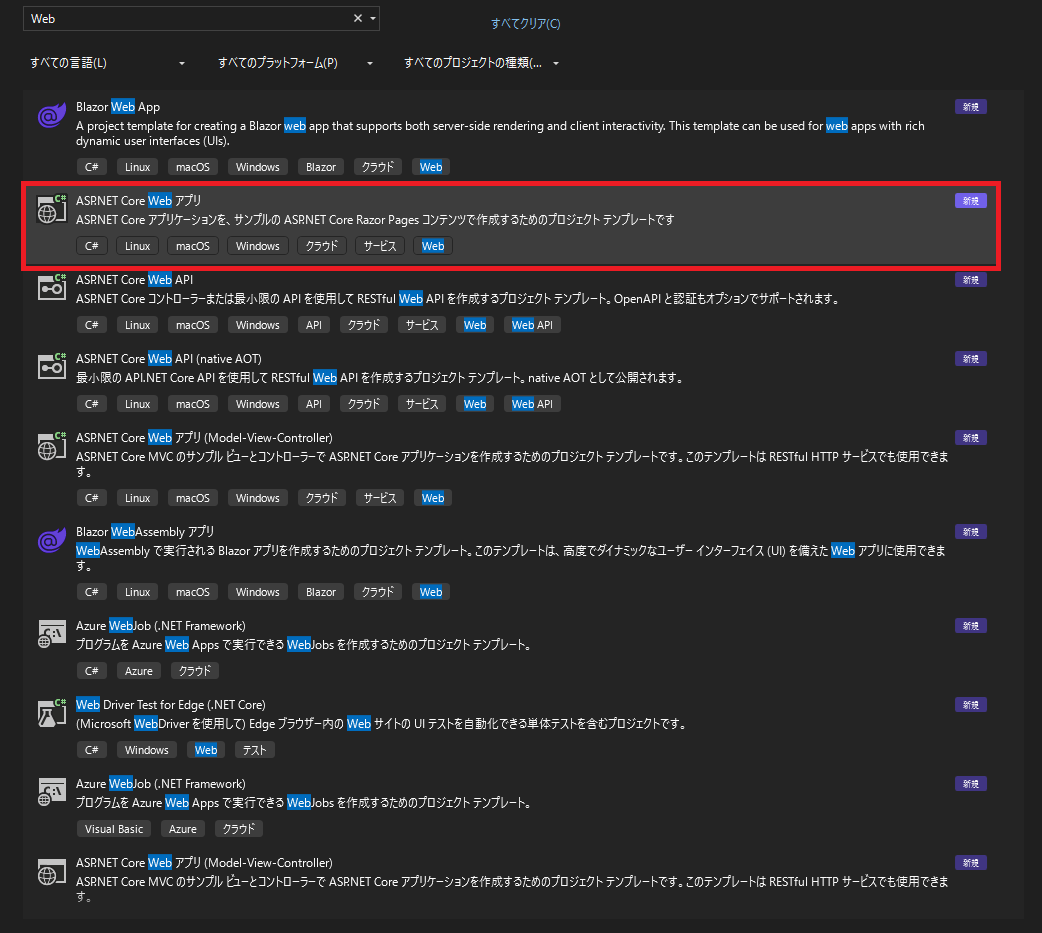
2. ASP.NET Core Webアプリを選択して、「次へ」
Model-View Controllerというのもあったが、チュートリアル通りのものを選択する。

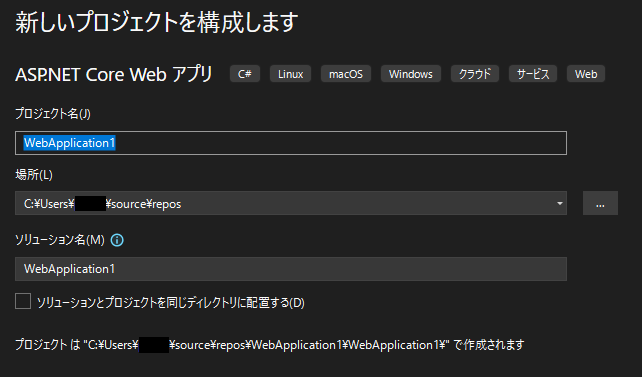
3. プロジェクト名を入力して、「次へ」
4. 追加情報の入力して、「作成」
5. 起動の確認
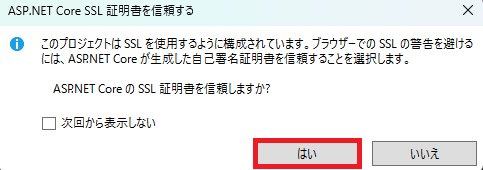
すると、以下のように証明書のインストールをしてよいか聞かれるので「はい」を選択する。

同じく、IISの証明書についても聞かれるので「はい」を選択すること。
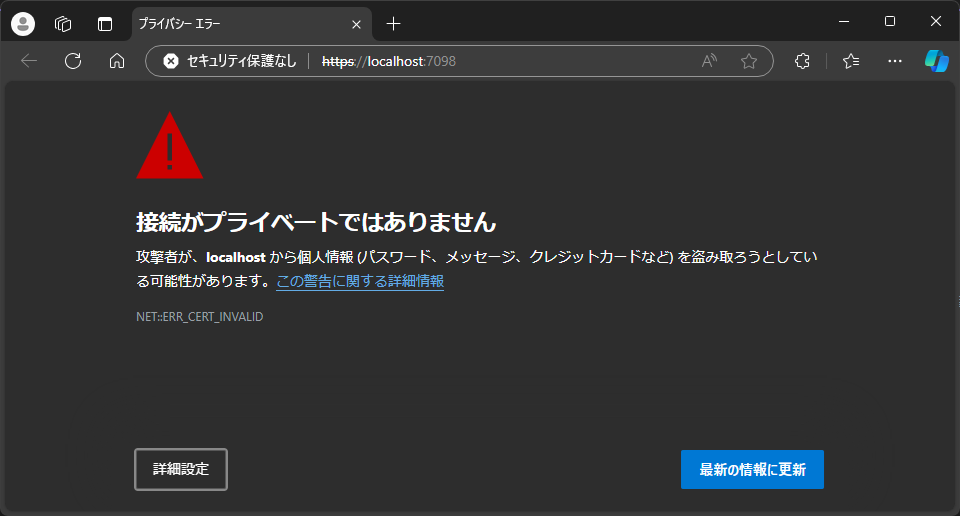
1回目起動したら、下記の画面になり、「詳細設定」を押してもページが閲覧できなかった。
Razor Pagesについての理解
Razor Pagesにおけるindex.cshtml(ビュー)とindex.cshtml.cs(ページモデル)の関係を理解する。
1. Razor Pagesの基本構造
ASP.NET CoreのRazor Pagesでは、ページごとに以下のようなファイル構造がある。
- index.cshtml: 表示ロジックを定義するHTMLファイル(ビュー)
- index.cshtml.cs: ページの動作やデータの処理を担うC#ファイル(ページモデル)
ビュー(index.cshtml)
index.cshtmlは、ユーザーに表示するHTMLマークアップやRazorコード(C#の埋め込み)を記述する場所。
ビジュアル部分の定義が行われ、PageModelクラスで処理されたデータがここに表示される。
ページモデル(index.cshtml.cs)
index.cshtml.csは、PageModelクラスとして定義され、ページに表示するデータの準備や、ユーザーアクション(GET, POSTリクエストなど)に対する処理を行う。
ビューに渡すためのデータの処理やビジネスロジックを書く。
2. index.cshtmlとindex.cshtml.csの関係
index.cshtml.csに定義されたPageModelクラスは、index.cshtmlにバインドされており、Modelとしてビューで利用できる。
具体的には、index.cshtmlの上部で@modelディレクティブを使用してPageModelクラスを指定し、そのクラスのプロパティやメソッドにアクセスする。
index.cshtml.csの例
public class IndexModel : PageModel
{
public string Message { get; set; }
public void OnGet()
{
Message = "Welcome to Razor Pages!";
}
}index.cshtmlの例
@page
@model RazorPagesApp.Pages.IndexModel
<h1>@Model.Message</h1>この例では、index.cshtml.cs内のOnGetメソッドでMessageプロパティに文字列がセットされ、そのプロパティをindex.cshtmlの中で@Model.Messageとして表示している。
3. ASP.NET Core Razor Pages プロジェクト全体の構造
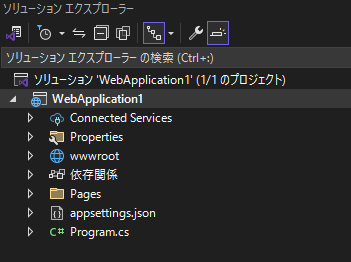
ASP.NET Core Razor Pagesプロジェクトの典型的なディレクトリ構造は以下のようになる。
/MyRazorPagesApp
/Pages
/Shared
_Layout.cshtml
_ViewImports.cshtml
_ViewStart.cshtml
Index.cshtml
Index.cshtml.cs
/wwwroot
/css
/js
/lib
Program.cs
Startup.cs (ASP.NET Core 6.0以前)
appsettings.json
appsettings.Development.json重要なファイルとフォルダの役割
Pages/フォルダ: すべてのRazor Pagesがこのフォルダに含まれる。Index.cshtmlやIndex.cshtml.csなどがここに配置される。Shared/フォルダには、複数のページで共有されるレイアウトや部分ビューが含まれる。wwwroot/フォルダ: 静的ファイル(CSS、JavaScript、画像など)を格納するフォルダです。ユーザーに直接公開される内容となる。Program.cs: ASP.NET Coreアプリケーションのエントリーポイント。ここで、Webサーバーやミドルウェアの設定、アプリケーションの設定(サービスの登録、ルーティングの設定など)が行われる。
4. Program.csの役割
Program.csは、ASP.NET Coreアプリケーションのエントリーポイントとなるファイル。
ここでは、Webアプリケーションの起動や構成の設定が行われる。ASP.NET Core 6.0以降、Startup.csが統合され、Program.csにすべての設定が含まれる。
Program.csの例
var builder = WebApplication.CreateBuilder(args);
// サービスの追加(依存性注入)
builder.Services.AddRazorPages();
var app = builder.Build();
// ミドルウェアの設定
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
// Razor Pagesのエンドポイント設定
app.MapRazorPages();
app.Run();このProgram.csでは、Razor Pagesの使用を設定し、必要なミドルウェア(HTTPSリダイレクトや静的ファイルの使用など)を構成している。最後にapp.Run()でWebアプリケーションを起動する。
Webアプリケーションをいじる
上記の理解を踏まえて、サンプルのWebアプリケーションは起動できたので、画面をいじってみる。
サンプルで作成したのは、このrazor-pagesなので、参考にしてみる。
https://learn.microsoft.com/ja-jp/aspnet/core/tutorials/razor-pages/razor-pages-start?view=aspnetcore-8.0&tabs=visual-studio
ここでは、C#のプログラム(バックエンド)で設定した変数を、cshtml(フロントエンド)の方で表示することを試す。
1. Index.cshtml.csに変数を設定
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace WebApplication1.Pages
{
public class IndexModel : PageModel
{
public string Message { get; set; }
private readonly ILogger<IndexModel> _logger;
public IndexModel(ILogger<IndexModel> logger)
{
_logger = logger;
}
public void OnGet()
{
Message = "Hello,World!";
}
}
}2. Index.cshtmlに変数を表示するタグを追加する
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://learn.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
<p>@Model.Message</p>
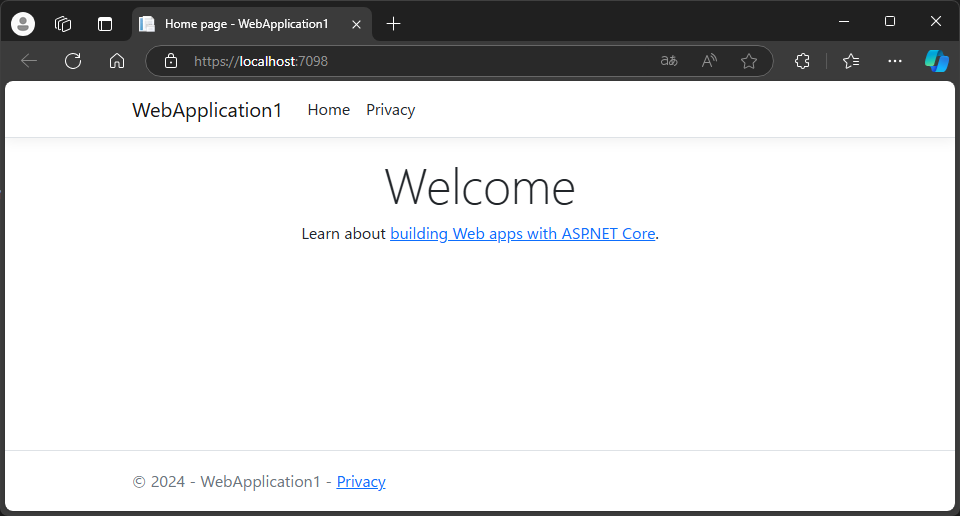
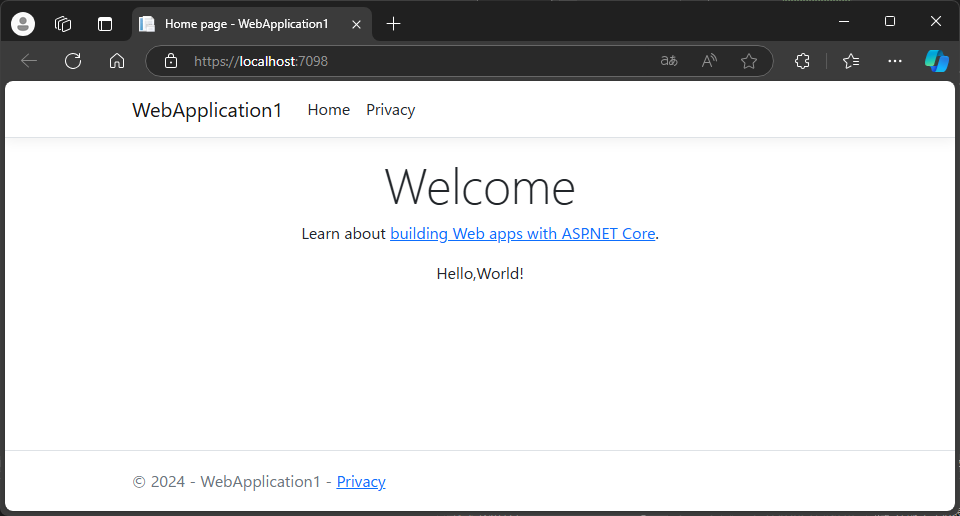
</div>3. 動作確認
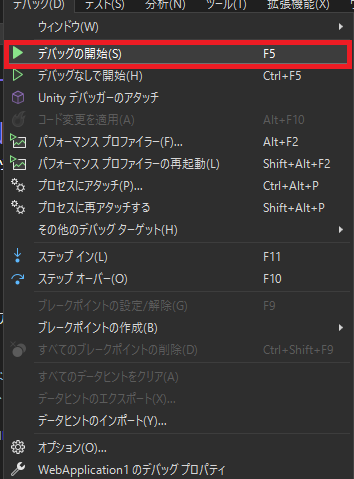
先ほどと同じ手順で、「デバッグ」→「デバッグの開始」でアプリケーションを起動する。

Hello,Worldが表示されているのでOK
参考
チュートリアル: Visual Studio での C# および ASP.NET Core の概要
https://learn.microsoft.com/ja-jp/visualstudio/get-started/csharp/tutorial-aspnet-core?view=vs-2022チュートリアル: ASP.NET Core の Razor Pages の概要
https://learn.microsoft.com/ja-jp/aspnet/core/tutorials/razor-pages/razor-pages-start?view=aspnetcore-8.0&tabs=visual-studioASP.NET Core Web UI を選択する
https://learn.microsoft.com/ja-jp/aspnet/core/tutorials/choose-web-ui?view=aspnetcore-8.0
おわりに
ASP.NET CoreのWebアプリケーションを作成してみた。
なんというか馴染みがないので開発に戸惑ったが、チュートリアルが充実しているのですんなりいけた。
これが、Apache + Tomcat + Java のアプリケーションだと開発環境の構築がそもそもきついので、Visual Studioで完結しているのは、さすがWindowsだと思った。
確か、IISはWindowsに標準搭載されているWebサーバなので、ここと連携できるから開発がしやすいんだろうなとは思った。
標準搭載というよりかは、Windows向けのサーバが正しいか。
https://www.kagoya.jp/howto/it-glossary/server/iis/
次回は、NuGetを使ってライブラリとかを入れて試してみたい。
あとは、MVCのほうが馴染み深そうな構成だったので、そっちで開発を進めようかな。
適当なサンプルアプリを作ったら、Azureへのデプロイまでやってみたい。