はじめに
以前作成したASP.NETのアプリケーションをAzureのApp Serviceにデプロイしてみる。
今回はその記録
環境
Windows 11 Professional
Visual Studio 2022 Community
Azureデプロイするアプリケーション
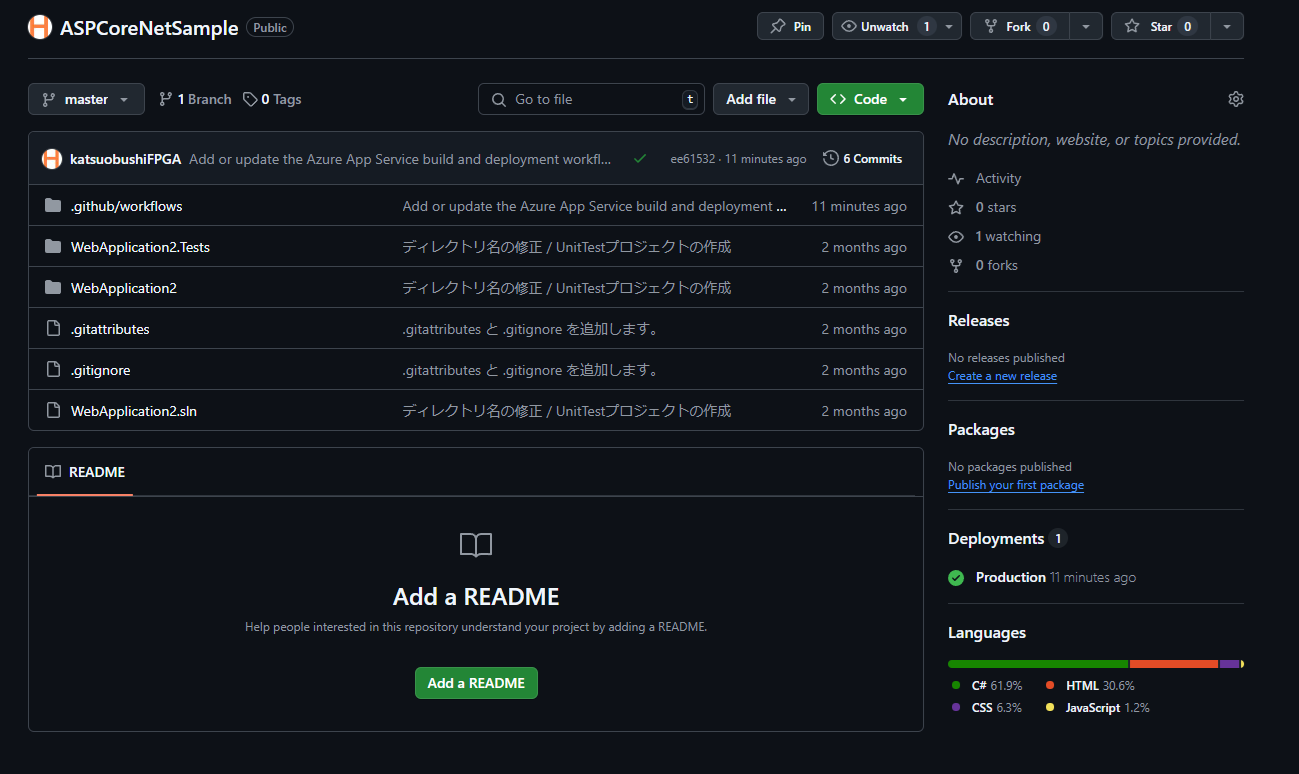
- katsuobushiFPGA / ASPCoreNetSample
https://github.com/katsuobushiFPGA/ASPCoreNetSample
デプロイ方法について
Microsoftのデプロイ方法のページを見るといくつか方法がある。
今回候補に挙げたものをピックアップして下記に記載する。
クイックスタート: ASP.NET Web アプリをデプロイする
https://learn.microsoft.com/ja-jp/azure/app-service/quickstart-dotnetcore?tabs=net80&pivots=development-environment-vsVisual Studio上から操作してデプロイできる。多分これが一番簡単そうだった。Azure Pipelines を使用して App Service にデプロイする
https://learn.microsoft.com/ja-jp/azure/app-service/deploy-azure-pipelines?tabs=yamlGitHub Actions を使用した App Service へのデプロイ
https://learn.microsoft.com/ja-jp/azure/app-service/deploy-github-actions?tabs=openid%2Caspnetcore
とある。
GitHubを使っているので、GitHub Actionsを使ったデプロイが一番よさそう。
というわけで、GitHub Actions を使用した App Service へのデプロイ を参考にやってみよう。
Azure App Serviceを作成する
1. Azure Portalにログインをする
2. App Serviceを選択する
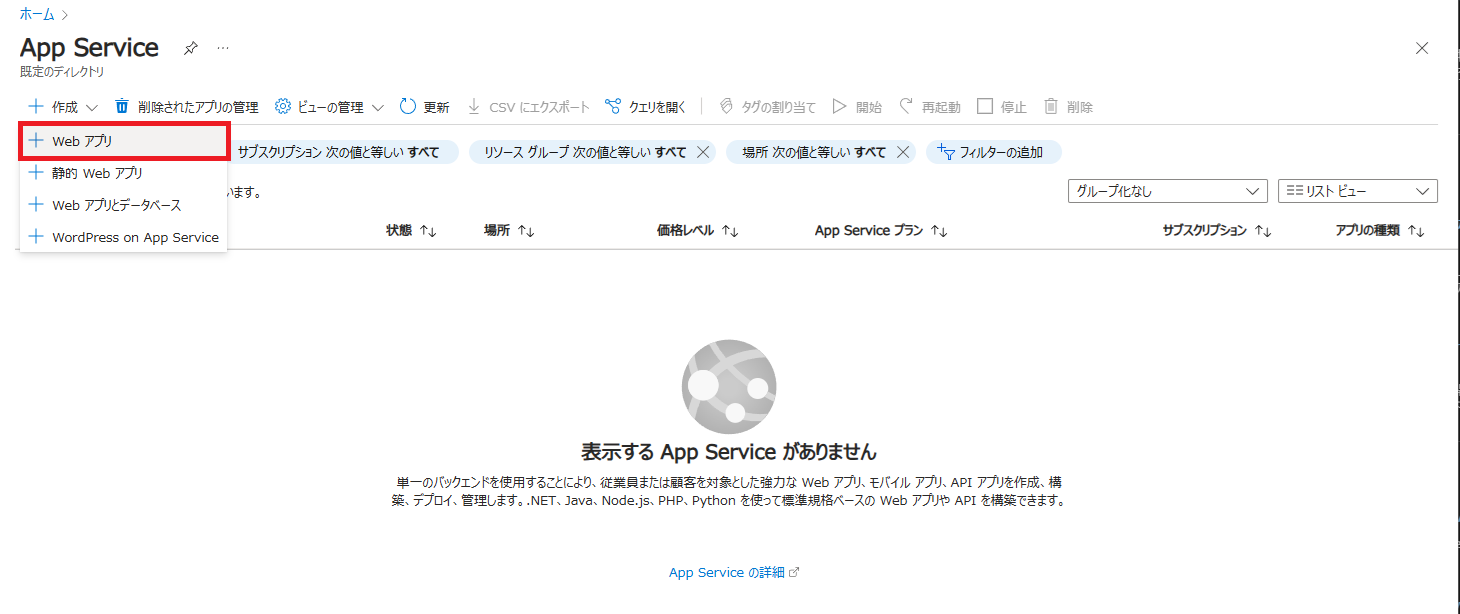
3. App Serviceより、「+作成」の「Webアプリ」を選択する

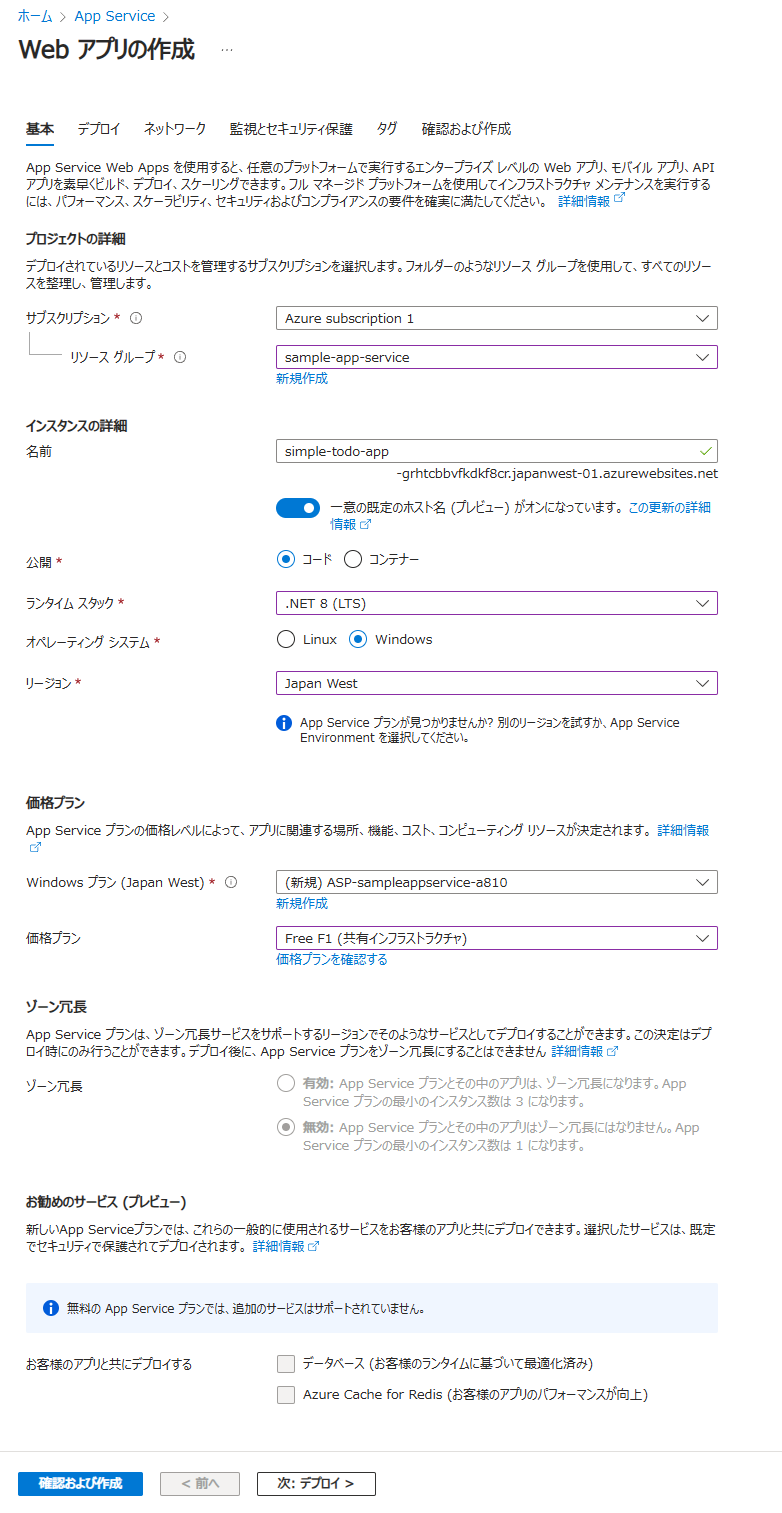
4. Webアプリの作成で必要な情報を入力し、「次:デプロイ」を選択する
今回は下記のように入力した。
| 項目 | 選択内容 |
|---|---|
| サブスクリプション | Azure subscription 1 |
| リソース グループ | (新規) sample-app-service |
| 名前 | simple-todo-app |
| 公開 | コード |
| ランタイム スタック | .NET 8 (LTS) |
| オペレーティング システム | Windows |
| リージョン | Japan West |
| 価格プラン | (新規) ASP-sampleappservice-a810 / Free F1 (共有インフラストラクチャ) |
| ゾーン冗長 | 無効 |
| お勧めのサービス | データベース (未選択)、Azure Cache for Redis (未選択) |

※「公開」の欄の「コード」と「コンテナ」について 下記の内容を踏まえて、「コード」を選択した。
- Azure App Service vs Azure Container Apps - which to use?
https://learn.microsoft.com/en-us/answers/questions/1337789/azure-app-service-vs-azure-container-apps-which-to
1. コード (Code)
概要: アプリケーションのソースコードを直接デプロイして実行する。
適した場面:
- アプリケーションのコードを頻繁に更新する必要がある場合。
- Azureが提供するプラットフォーム(PaaS)の機能を活用したい場合。
特徴:
- サポートされているプログラミング言語(例: .NET, Node.js, Python, Java, PHP)をAzureが直接ホストする。
- Azureが自動的に必要なランタイム環境を設定。
- CI/CDツール(GitHub ActionsやAzure DevOps)を使ってデプロイを簡単に自動化できる。
- Azureの「App Service Build Service」によるビルドが可能。
2. コンテナ (Container)
概要: コンテナ化されたアプリケーション(Dockerイメージ)をデプロイする。
適した場面:
- 特殊なランタイムや依存関係が必要な場合。
- カスタム環境や特定のコンテナ技術を利用する場合。
- 開発者が環境を完全に制御したい場合。
特徴:
- DockerイメージをAzure Container Registry(ACR)やDocker Hubから直接デプロイ。
- 複数のサービスやマイクロサービスをコンテナとして実行可能。
- プラットフォームに依存しない環境で動作。
- アプリケーションの環境構成は完全に開発者の制御下。
比較表
| 項目 | コード (Code) | コンテナ (Container) |
|---|---|---|
| 実行環境 | Azureが提供するランタイム | 任意のコンテナイメージ |
| カスタマイズ性 | 制限あり | 高い |
| デプロイ方法 | ソースコードをデプロイ | Dockerイメージをデプロイ |
| 依存関係 | Azureのランタイムに依存 | コンテナ内にすべて含む |
| 適したシナリオ | 標準的なWebアプリ、簡単なAPI | マイクロサービス、カスタム環境 |
5. 「デプロイ」ではデフォルトのまま、「次:ネットワーク」を選択する
※ここは後で設定する。

6. 「ネットワーク」ではデフォルトのまま、「次:監視とセキュリティ保護」を選択する

※パブリックアクセスを有効にするは「オン」にしておく。
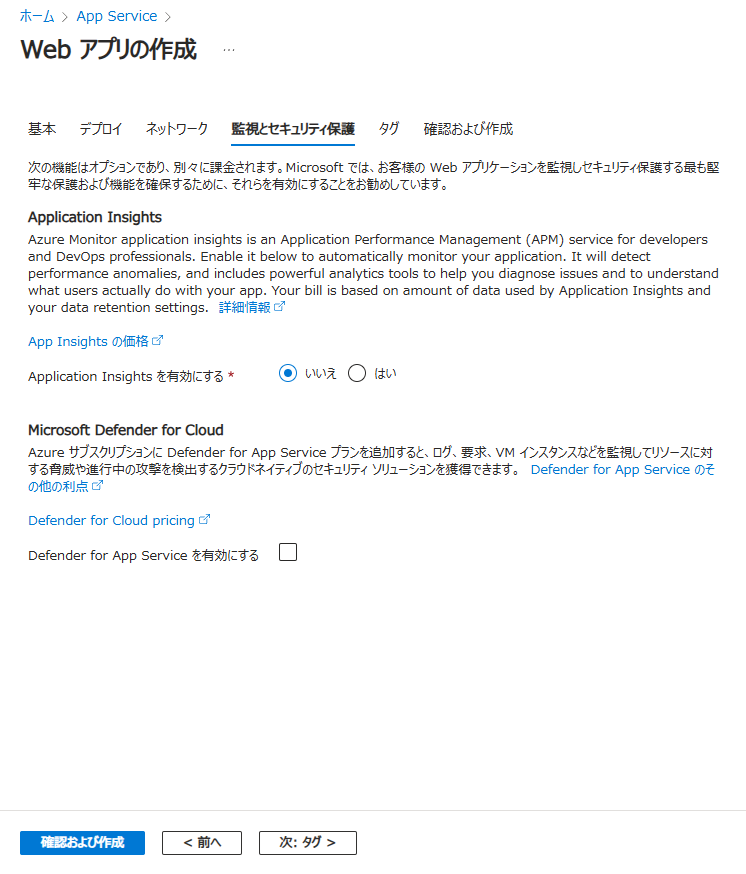
7. 「監視とセキュリティ保護」は以下のように入力し、「次:タグ」を選択する
| 項目 | 選択内容 |
|---|---|
| Application Insights | いいえ |
| Microsoft Defender for Cloud | 未選択 |

8. 「タグ」は特に設定せず、「次:確認および作成」を選択する

9. 入力した内容を確認し、「作成」を選択する

This region has quota of 0 instances for your subscription. Try selecting different region or SKU.
(コード: ValidationForResourceFailed)
This region has quota of 0 instances for your subscription. Try selecting different region or SKU. (コード: SubscriptionIsOverQuotaForSku)というエラーが発生した、どうやらJapan Eastだと現在拡張依頼をしないとだめっぽい。
一旦、Japan Westに変更してやってみた。
→ 問題なく作成できたのでこれで行く。
↓
- App Service Plan作成時にValidationForResourceFailedエラーが発生する
https://learn.microsoft.com/ja-jp/answers/questions/2112138/app-service-plan-validationforresourcefailed
10. デプロイが進行中

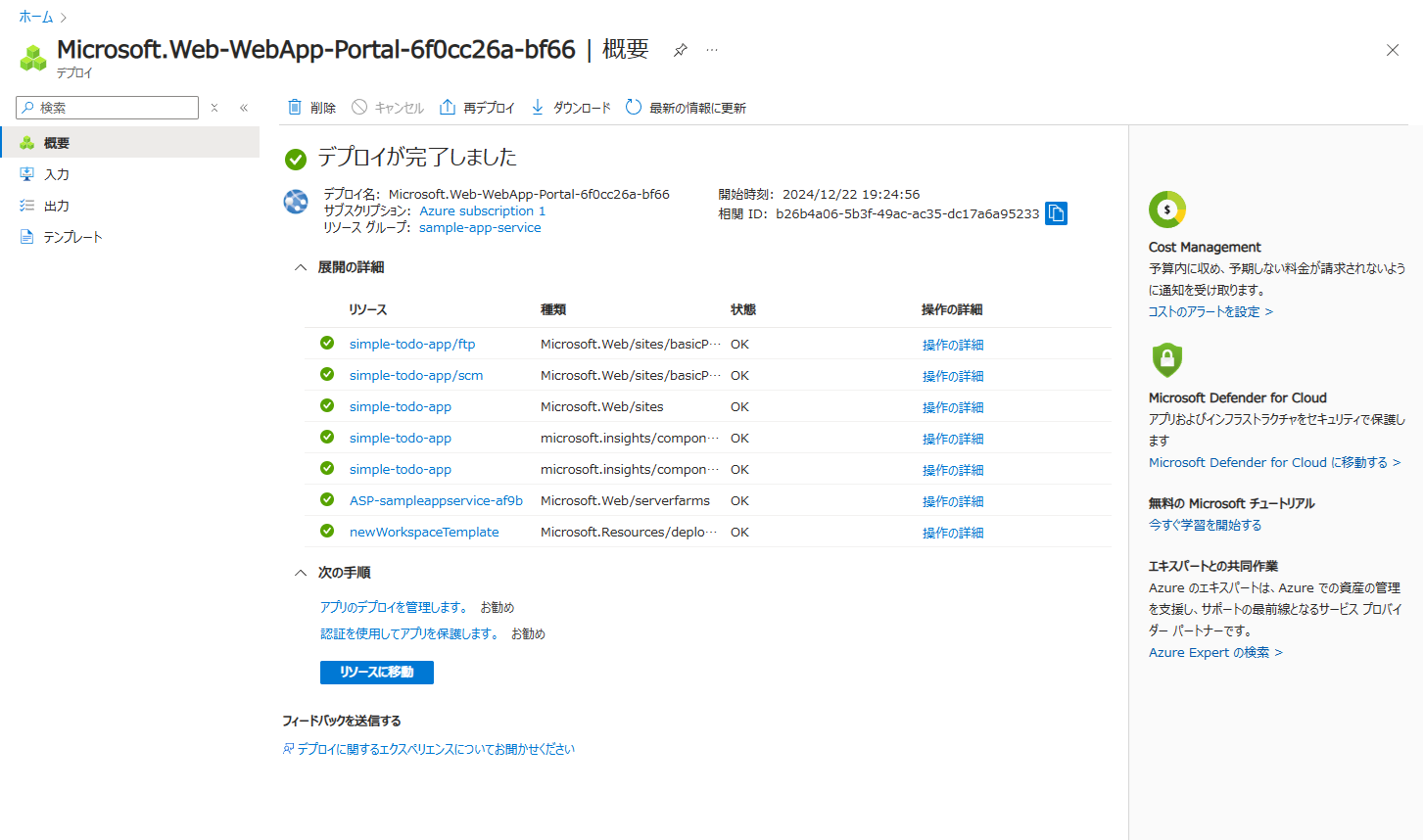
ちょっと待ったら完了した。

ここまでで、App Serviceの作成は完了。
GitHubActionsでデプロイするようにAzureで設定をする
以下の部分を実施する。
- デプロイ センターから GitHub Actions デプロイを設定する
https://learn.microsoft.com/ja-jp/azure/app-service/deploy-github-actions?tabs=openid%2Caspnetcore#set-up-github-actions-deployment-from-the-deployment-center
1. 先ほど作成したApp Service(simple-todo-app)を選択し、「デプロイ」→「デプロイセンター」を選択する
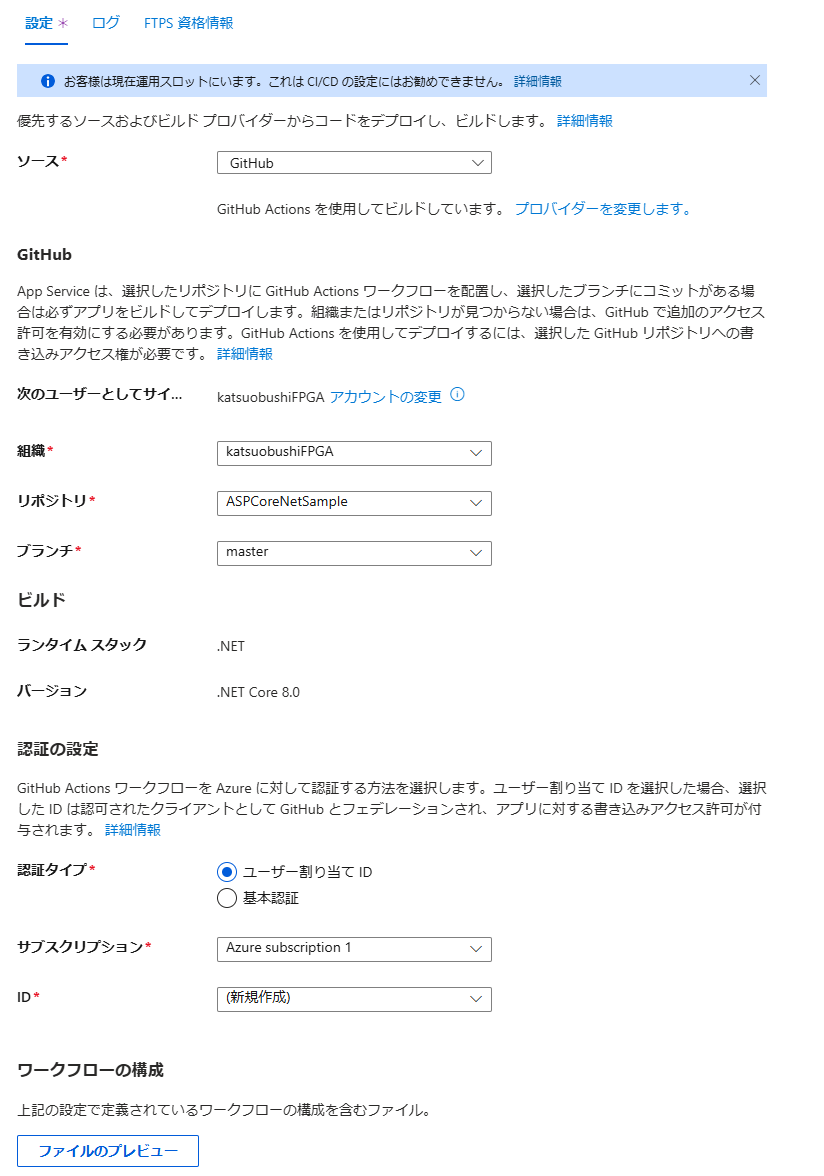
2. 「設定」を以下のように入力した
| 項目 | 設定値 |
|---|---|
| ソース | GitHub |
| GitHubユーザー | katsuobushiFPGA |
| 組織 | katsuobushiFPGA |
| リポジトリ | ASPCoreNetSample |
| ブランチ | master |
| ビルドプロバイダー | GitHub Actions |
| ランタイムスタック | .NET |
| バージョン | .NET Core 8.0 |
| 認証の設定 | ユーザー割り当てID |
| サブスクリプション | Azure subscription1 |
| ID | (新規作成) |

3. デプロイの確認
「ログ」を見てみると、デプロイログがあることがわかる。
デプロイできているようだ。

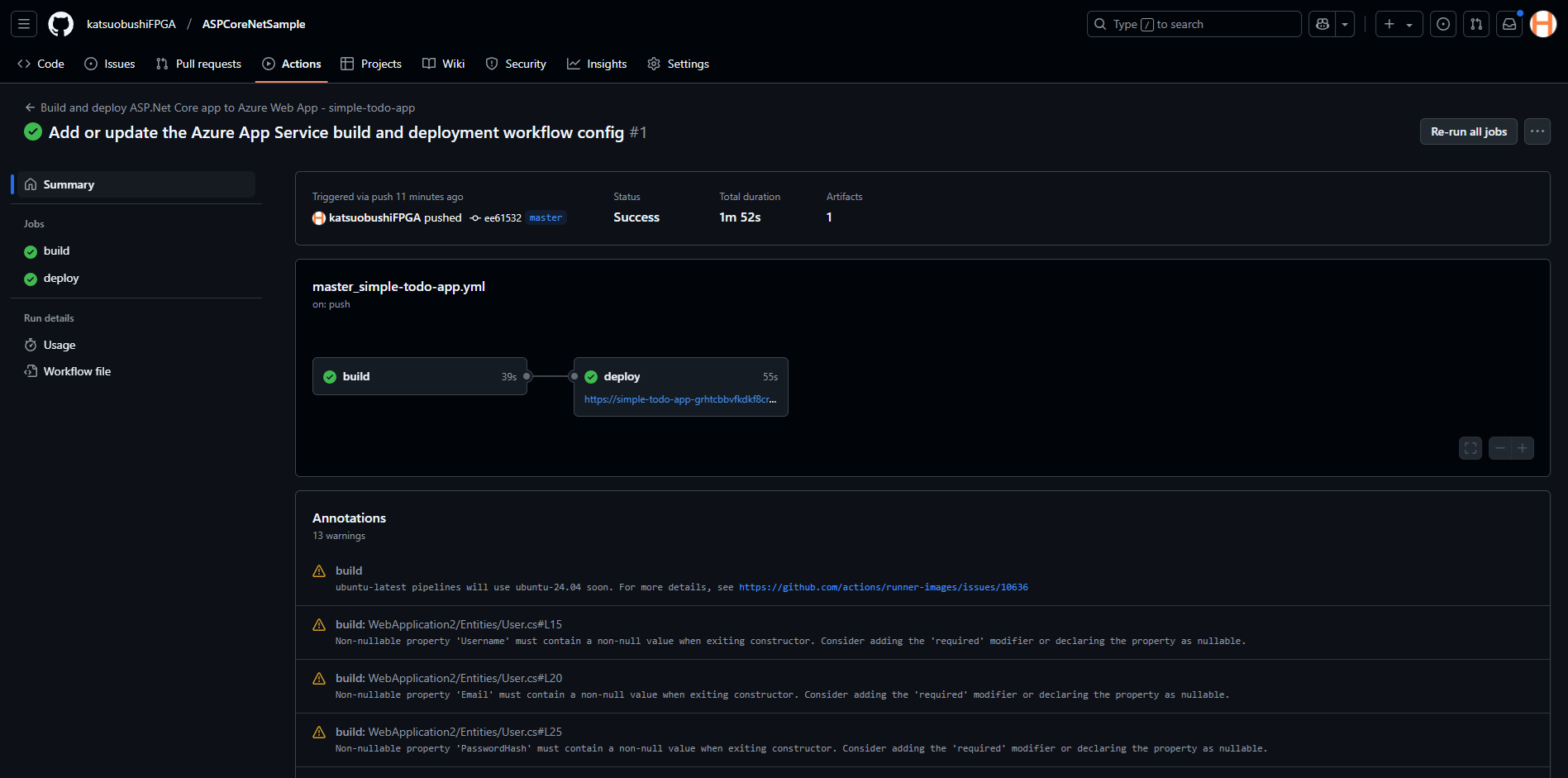
GitHubを見るとActionsにデプロイのログや、.github/workflowsがコミットされていることが確認できる。

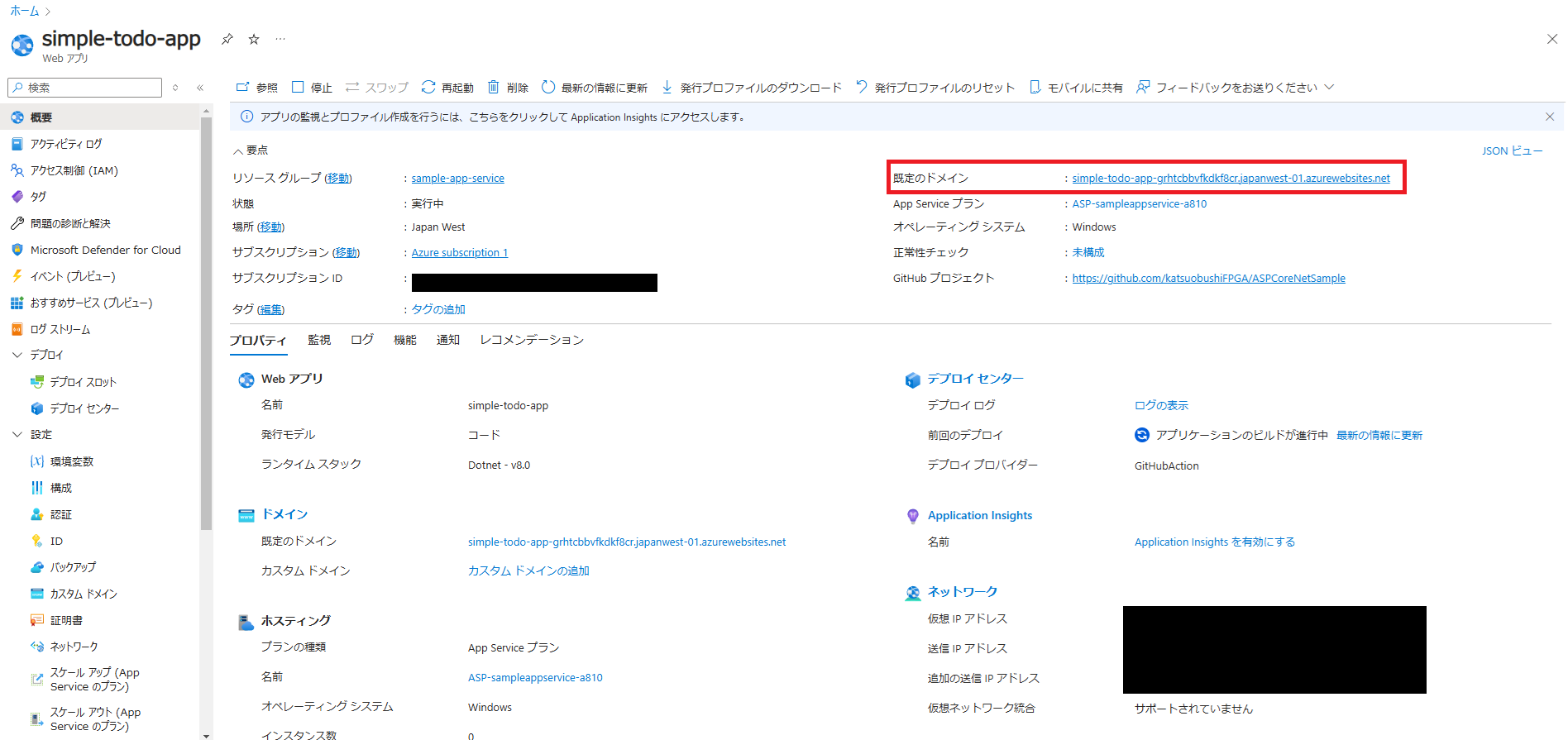
4. サイトの確認
App Serviceの概要にある、既定のドメイン のURLにアクセスをして確認ができる。
※デプロイ直後であれば大体5分くらい待つ。

画面表示の確認ができた!

これでOK!
トラブルシューティング
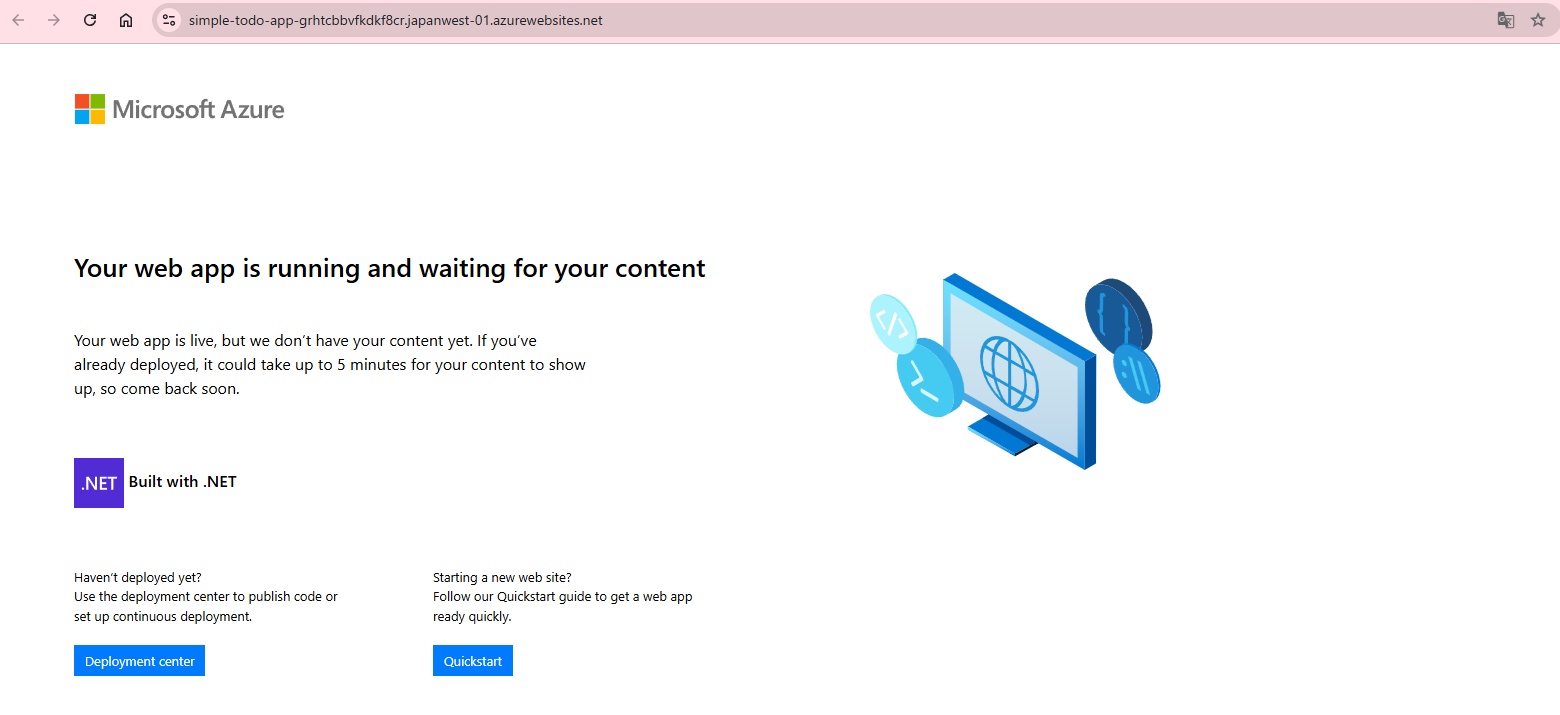
デプロイはできたがサイトが表示されない
ドメインにアクセスすると以下の表示となる。

デバッグ1: SSHでApp Serviceに入り、wwwrootにデプロイされているか
作成したApp Serviceの「開発ツール」→「SSH」からサーバへ入る。
見た感じなさそうだった。
というわけでデプロイしている場所がそもそもおかしいようだ。
root@simple-tod_2f58e15ddf:~/site/wwwroot# ls
root@simple-tod_2f58e15ddf:~/site/wwwroot# ls -al
total 32
drwx------ 1 root root 4096 Oct 21 10:07 .
drwxr-xr-x 1 root root 4096 Dec 22 10:48 ..
-rw-r--r-- 1 root root 580 Oct 21 13:49 .bashrc
drwxr-xr-x 1 root root 4096 Oct 21 10:07 .dotnet
-rw-r--r-- 1 root root 128 Oct 21 10:07 .lldbinit
-rw-r--r-- 1 root root 161 Jul 9 2019 .profileデバッグ2: ソリューションが2つあるから?
workflowの設定を変更し、WebApplication2 のみビルドするようにしてみた。
→ 改善はしなかった。
デバッグ3: OSが間違ってないか…?
ASP.NETについては、WindowsのIISで動作させるので、これが間違っているのではないだろうか。
→作り直す。
※これが原因で表示されてませんでした。
おまけ: GitHubActionsのジョブについて
actions/upload-artifact@v4 で成果物をアップロードしているようだがどこにアップロードしているのかが気になった。
後でダウンロードするのでアクセスできるところにあげているはずだが…
ジョブのログを見ると、GitHubのartifactsに置かれているようだ。
ログを見ると、GitHubActionsのArtifactsに置かれていた。
With the provided path, there will be 448 files uploaded
Artifact name is valid!
Root directory input is valid!
Beginning upload of artifact content to blob storage
Uploaded bytes 8388608
Uploaded bytes 16777216
Uploaded bytes 25165824
Uploaded bytes 33554432
Uploaded bytes 34311898
Finished uploading artifact content to blob storage!
SHA256 hash of uploaded artifact zip is d701bed9dc1df72a07071b70e1d1cf377710b3802c2e02d7d832cacdb83d4822
Finalizing artifact upload
Artifact .net-app.zip successfully finalized. Artifact ID 2353332424
Artifact .net-app has been successfully uploaded! Final size is 34311898 bytes. Artifact ID is 2353332424
Artifact download URL: https://github.com/katsuobushiFPGA/ASPCoreNetSample/actions/runs/12454274027/artifacts/2353332424ダウンロードするジョブを見てみる。(actions/download-artifact@v4)
こっちは下記。
Downloading single artifact
Preparing to download the following artifacts:
- .net-app (ID: 2353332424, Size: 34311898)
Redirecting to blob download url: https://productionresultssa9.blob.core.windows.net/actions-results/cd1e7531-2cb6-46d4-b70a-8e8ce482fd48/workflow-job-run-ca395085-040a-526b-2ce8-bdc85f692774/artifacts/fa3fde4f1f5429467501ccd7f3e0425a0c429d3e8dedb5fba065de41de410abf.zip
Starting download of artifact to: D:\a\ASPCoreNetSample\ASPCoreNetSample
(node:2740) [DEP0005] DeprecationWarning: Buffer() is deprecated due to security and usability issues. Please use the Buffer.alloc(), Buffer.allocUnsafe(), or Buffer.from() methods instead.
(Use `node --trace-deprecation ...` to show where the warning was created)
Artifact download completed successfully.
Total of 1 artifact(s) downloaded
Download artifact has finished successfullyartifactの実態は、AzureのBlobストレージのようだ。
なるほどな~
参考
Azure App Service vs Azure Container Apps - which to use?
https://learn.microsoft.com/en-us/answers/questions/1337789/azure-app-service-vs-azure-container-apps-which-toApp Service Plan作成時にValidationForResourceFailedエラーが発生する
https://learn.microsoft.com/ja-jp/answers/questions/2112138/app-service-plan-validationforresourcefailedGitHub Actions を使用した App Service へのデプロイ
https://learn.microsoft.com/ja-jp/azure/app-service/deploy-github-actions?tabs=openid%2Caspnetcore
おわりに
ASP.NETのアプリケーションをAzure App Serviceにデプロイするということをやってみた。
ちょっとAzureがわかった気になれたが、まだわからない。
今度は、Azure App Serviceでバックエンド、フロントエンドに分けた構成とDBに接続するということをやってみたい。
あとは、SerilogでApplication Insightにログを出力するという感じだろうか。
このあたりできればアプリケーションの公開も近そうだ。
※今回作成したのはテストのアプリなので、一旦削除をしております。