はじめに
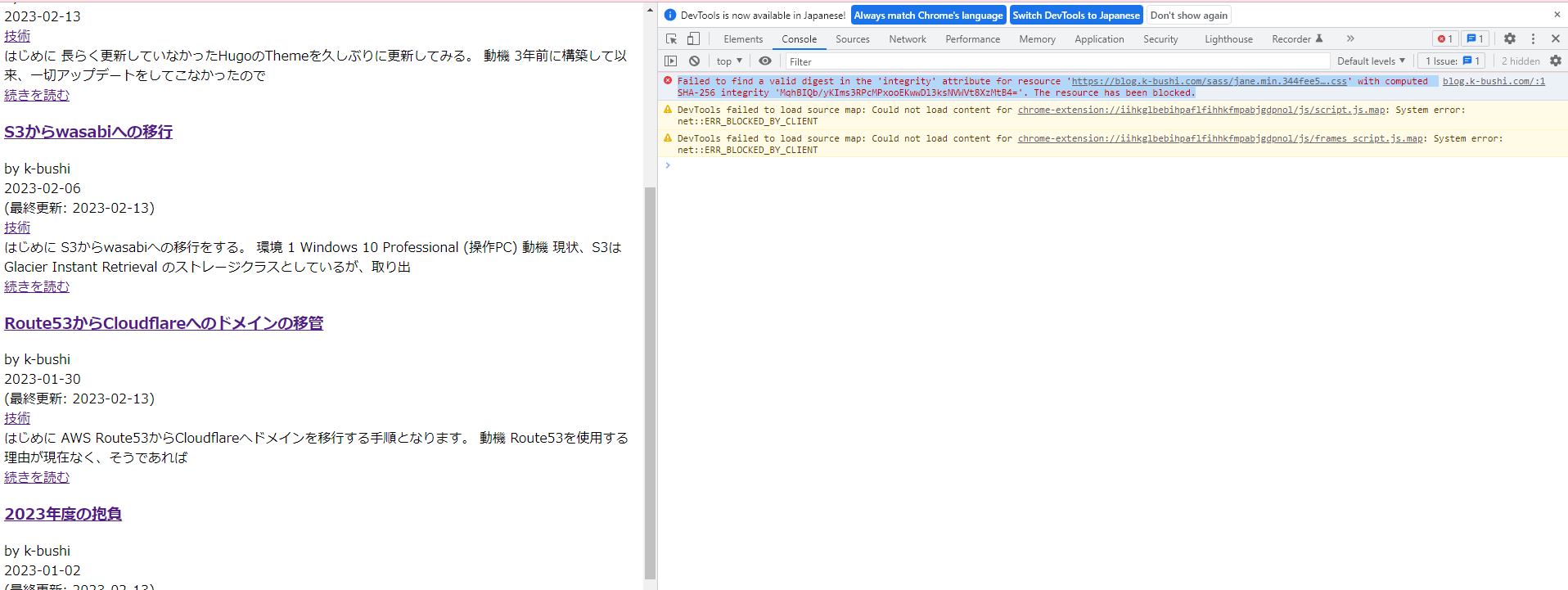
ある日自分のブログを開いてみると、CSS読み込めておらずレイアウトが崩れていた。
原因を調査したところ、開発者ツールの Console でエラーが出ていたことが判明。
このエラーについて調査してみる。

環境
Windows 10 Professional (操作PC)
hugo v0.110.0-e32a493b7826d02763c3b79623952e625402b168+extended windows/amd64 BuildDate=2023-01-17T12:16:09Z VendorInfo=gohugoio
Netlify (Hosting Service)原因
エラー全文を見てみる。
Failed to find a valid digest in the 'integrity' attribute for resource 'https://blog.k-bushi.com/sass/jane.min.344fee5389fbc3b3675bdee1033db2900b2ebf2bb9afdd7cc0a696f015a8bcf8.css' with computed SHA-256 integrity 'MqhBIQb/yKIms3RPcMPxooEKwwDl3ksNVWVt8XzMtB4='. The resource has been blocked.これは前回 読み込めないといってバージョンアップして読み込めるようにしたSCSSである。
どうやらSCSSの読み込み部分でエラーが出ているようだ。
そもそも integrity とは?
サブリソース完全性 (Subresource Integrity, SRI) は、 (CDN などから) 取得したリソースが意図せず改ざんされていないかをブラウザーが検証するセキュリティ機能です。 SRI を利用する際には、取得したリソースのハッシュ値と一致すべきハッシュ値を指定します。
引用: https://developer.mozilla.org/ja/docs/Web/Security/Subresource_Integrity
ということらしい。
Hugo では基本的に 記事ファイル(.md)と設定ファイル(.toml)しかいじっていないが、
この部分についてのソースを確認してみる。
ソース確認
jane.min.344fee5389fbc3b3675bdee1033db2900b2ebf2bb9afdd7cc0a696f015a8bcf8.css で検索してみたところ、 resources/_gen/assets/scss/sass/jane.scss_511aa33e99371f93fbf403479ebfd32e.json が引っかかった。Hugo が生成したファイルなので、これはどうしたものか?
これは成果物のため、Netlify がビルドしてよしなにしてくれるはず…と思ったのだが。
※ Netlify については Hugo の拡張版を使用しているので、SCSSが使えないということはないようだ。
Hugo BaseURLの問題?
-`baseURL = "http://blog.k-bushi.com/"`
+`baseURL = "https://blog.k-bushi.com/"`
HTTPSになるようにBaseURLを修正してデプロイしてみる。 ※毎回これで警告メッセージが来ていたので
※これではなかった
Netlifyのキャッシュの問題?
調査していると下記のページが見つかった。
https://github.com/xianmin/hugo-theme-jane/issues/269
どうやらこれと同じ問題っぽい。
探していくと、ホスティングサイトのキャッシュによって上手くいっていないみたいだった。
デプロイを再度しても、integrity の値が変わらなかったことから(ローカルでは変わっているのに)
Netlifyのキャッシュクリアを実施
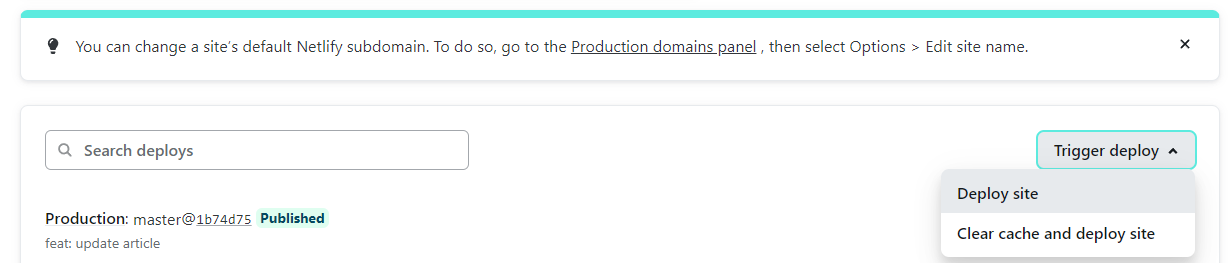
Deploys -> 「Trigger Deploy」 -> Clear cache and deploy site. をクリックする。
これもダメみたいだった。
Netlify.toml にある --minify を切ってみる?
現在下記のように設定されているが、 --minify を切ってみる。
(StackOverFlow の回答から試してみる。)
## for build
[build]
publish = "public"
command = "hugo --gc --minify"
[context.production.environment]
HUGO_VERSION = "0.110.0"
HUGO_ENV = "production"
HUGO_ENABLEGITINFO = "true"
[context.split1]
command = "hugo --gc --minify --enableGitInfo"
[context.split1.environment]
HUGO_VERSION = "0.110.0"
HUGO_ENV = "production"
[context.deploy-preview]
command = "hugo --gc --minify --buildFuture -b $DEPLOY_PRIME_URL"
[context.deploy-preview.environment]
HUGO_VERSION = "0.110.0"
[context.branch-deploy]
command = "hugo --gc --minify -b $DEPLOY_PRIME_URL"
[context.branch-deploy.environment]
HUGO_VERSION = "0.110.0"
[context.next.environment]
HUGO_ENABLEGITINFO = "true"--minify を削除してデプロイ→ Netlify の キャッシュクリアでもダメみたい。
resources/_gen/assets/scss/sass/ を入れる必要がある
なんかこれな気がしてきた…。 hugo コマンドで public ディレクトリを作ってくれるのだが、そのファイルには入っていないので、これも必要なものだと思われる。
というわけで、これをリポジトリに入れてみる。 (.gitignoreにもなっていないので)
↑これでいけました!
※行けていると思いきや、2回目のデプロイで同じエラーになった!
ちなみに、Netlify のドメインの方では上手くいっているみたい。
うーん。ブラウザのキャッシュのような気もするな…。
普段使わない FireFox だとちゃんと見れている…。
→Chromeのブラウザのキャッシュ消したら行けた。
追記(2023/03/05) 再度同じ現象
上記で記載した、 resources/_gen/assets/scss/sass/ の内容が変わっていないにも関わらず、この現象が起きた。
そのため、別の原因があると考える。
以前、調べた際に、下記のページを参照していたことを思い出した。
https://stackoverflow.com/questions/65040931/hugo-failed-to-find-a-valid-digest-in-the-integrity-attribute-for-resource
ここでは、 Cloudflare を使用している人が「Auto Minify」機能を使用しており、これにより integrity が変わってしまうようだった。
おそらく、Cloudflare側でAuto MinifyしたCSSがオリジンのCSSの integrity から変わってしまうからだろう。
なので、下記の手順で Auto Minifyを使用しないようにし、キャッシュをパージした。
Cloudflareにログインし、対象のサイト (k-bushi.com)を選択。 (blog.k-bushi.comはサブドメイン)- 左メニューの「Speed」→「最適化」を選択し、「Auto Minify」の Javascript, CSSのチェックを外す。
- 左メニューの「Caching」→ 「構成」を選択し、「キャッシュをパージ」の「すべてパージ」を選択する。 これを実行することで、エラーが発生しなくなった。
まあただ、別のページに関しては AutoMinifyしてくれて良いので、ルールで記載したほうが良さそう。
もしくは、デフォルトはキャッシュするようにして、blog.k-bushi.comのみAutoMinifyしないようにするが良いかも。
ここでは手順を記載しない。
おわりに
色々探してみたけど、結局は自分の勘違いで入れるべきファイルをコミットしていなかったのが原因だった。
悔しいです…
– 追記 – いろいろな可能性を考えたほうが良いが、わからんかった…。